VB.NET Collegare una ComboBox a un DataSet: Mostrare un valore ed ottenerne un altro
Situazione classica in ambito programmazione: abbiamo una comboBox (casella a discesa) che mostra una serie di valori, l’utente seleziona un valore tra quelli in elenco ma dal lato programma non ci serve il valore selezionato, bensì un altro (in genere un ID numerico) ma comunque associato al valore scelto. In VB.NET è molto semplice ottenere questo effetto, vediamo come ottenerlo associando a una comboBox gli elementi di un DataSet.
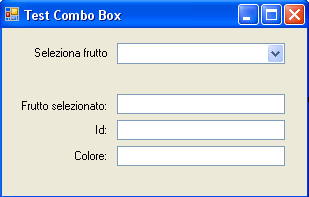
Per chi non lo sapesse, un DataSet è una sorta di “Tabella virtuale”, utilizzata in genere per contenere i dati provenienti da un database, da un file XML o altro. Ma niente meglio del fare esempi può chiarirne l’utilizzo e la praticità. Dall’IDE di Visual Basic .NET (non lo avete ancora scaricato? La versione Express è free, cosa state aspettando? Clicca qui per scaricarlo). Iniziamo col creare un nuovo progetto winform, ci piazziamo su una comboBox, la chiamiamo “cmbFrutti” (ok sto facendo un esempio banale… quello di quanto costa la frutta e di che colore è… ma non mi veniva in mente niente di più immediato ;) ). Disegniamo inoltre tre TextBox alle quali daremo i nomi txtFruttoNome, txtFruttoId, txtFruttoColore, se vogliamo, mettiamoci vicino tre label per identificare cosa mostreranno le tre textbox, alla fine dovrebbe venir fuori una cosa del genere:
Facciamo doppio click in un punto vuoto del form, in maniera da scrivere il codice per l’evento “Load” del form stesso e cominciamo a scrivere le istruzioni per inizializzare il dataset e la combobox. Istanziamo dapprima un DataSet al quale daremo il nome di DSTabellaFrutti:
Dim DSTabellaFrutti As New Data.DataSet |
un dataset non serve a nulla se al suo interno non vi sono tabelle, aggiungiamone una:
DSTabellaFrutti.Tables.Add("Frutti") |
Una tabella ha bisogno di colonne, giusto? Aggiungiamone qualcuna:
DSTabellaFrutti.Tables("Frutti").Columns.Add("Id") DSTabellaFrutti.Tables("Frutti").Columns.Add("Frutto") DSTabellaFrutti.Tables("Frutti").Columns.Add("Colore") DSTabellaFrutti.Tables("Frutti").Columns.Add("Prezzo") |
Queste 4 semplici righe non fanno altro che dire al VB: aggiungi una colonna alla tabella “Frutti” e chiamala “Id” e così via. Passiamo quindi a popolare con dei dati la nostra tabella. Lo facciamo utilizzando un array (un vettore). L’array dovrà contenere 4 elementi in quanto 4 sono le righe della tabella da riempire, lo dimensioniamo quindi dando 3 come indice massimo (da 0 a 3 sono 4 valori, ok?: 0, 1, 2 e 3):
Dim Frutto(3) As String |
Riempiamo quindi l’array:
Frutto(0) = "0" 'id : prima colonna Frutto(1) = "Mela" 'Frutto : seconda colonna Frutto(2) = "Rosso" ' Colore : terza colonna Frutto(3) = "2" ' Prezzo : quarta colonna |
come vedete devo inserire gli elementi nell’array nello stesso ordine con cui ho creato le righe nel dataset. Riempiamo quindi una riga del dataset:
DSTabellaFrutti.Tables("Frutti").Rows.Add(Frutto) |
Con questa istruzione in pratica ho detto: nella tabella “Frutti” aggiungi una riga e riempila con i valori contenuti nell’array che ho chiamato “Frutto”. Una volta riempito il dataset, posso anche ridefinire l’array con altri valori e quelli che ho già inserito nel dataset non verranno alterati:
Frutto(0) = "1" Frutto(1) = "Banana" Frutto(2) = "Giallo" Frutto(3) = "2,3" DSTabellaFrutti.Tables("Frutti").Rows.Add(Frutto) |
e così via mi posso divertire ad inserire tutti i frutti del mondo nel dataset. Una volta che siamo soddisfatti del nostro lavoro da fruttivendoli, facciamo in modo che l’utente possa scegliere dalla combobox il frutto di suo gradimento e quindi visualizzarne le informazioni. Per fare ciò definiamo le proprietà della combobox che abbiamo creato:
cmbFrutti.DataSource = DSTabellaFrutti.Tables("Frutti") cmbFrutti.DisplayMember = "Frutto" cmbFrutti.ValueMember = "Id" |
In pratica: la proprietà “DataSource” indica alla combobox da quale sorgente dati deve prelevare i suoi elementi, gli abbiamo detto in questo caso che deve prelevare i suoi elementi dal dataset DSTabellaFrutti e più precisamente dalla sua tabella che si chiama “Frutti” (un dataset può contenere più di una tabella, per cui dobbiamo specificare da quale tabella). La proprietà “DisplayMember” indica alla combobox cosa mostrare a video, difatti non può certo mostrare tutto il contenuto del dataset, gli diciamo quindi di mostrare soltanto il contenuto della colonna chiamata “Frutto”. La proprietà “ValueMember” invece indica il valore restituito dalla proprietà “SelectedValue” della combobox. Questa cosa la vediamo tra un po’ in dettaglio. Arrivati a questo punto è tutto pronto: abbiamo creato il dataset e lo abbiamo associato alla nostra combobox, abbiamo inoltre detto alla combobox cosa mostrare a video e quale valore ci deve restituire. Facciamo ora in modo che nelle 3 textbox ci vengano mostrare le altre caratteristiche del frutto che verrà selezionato dalla casella a discesa. Per fare questo sfruttiamo l’evento “SelectedValueChanged” della combobox creando la sub:
Private Sub cmbFrutti_SelectedIndexChanged _ (ByVal sender As System.Object, _ ByVal e As System.EventArgs) _ Handles cmbFrutti.SelectedValueChanged txtFruttoNome.Text = cmbFrutti.SelectedItem("Frutto") txtFruttoId.Text = cmbFrutti.SelectedValue.ToString txtFruttoColore.Text = cmbFrutti.SelectedItem("Colore") End Sub |
In breve: questa sub viene richiamata ogni qualvolta l’utente effettua una selezione dalla casella a discesa, per riempire le textbox usiamo le proprietà:
- SelectedValue che indica il valore selezionato (ovvero quello definito dalla proprietà ValueMember)
- SelectedItem che indica l’intero oggetto selezionato (in questo caso l’intera riga della tabella) per cui specifichiamo tra parentesi di quale colonna vogliamo il valore.
Altre proprietà utili per la restituzione di valori che in questo esempio però non ho fatto sono:
- Text che restituisce il testo scritto nella combobox (in questo esempio praticamente equivale a scrivere SelectedItem(“Frutto”), dal momento che come DisplayMember -ovvero ciò che deve essere scritto/visualizzato nella combobox- abbiamo impostato la colonna “Frutto”)
- SelectedIndex : indica l’indice numerico della selezione, in pratica restituisce 0 se selezioniamo il primo elemento, 1 se selezioniamo il secondo elemento della lista ecc
Se vi scoccia scrivere il codice per fare le prove, qui c’è il codice sorgente dell’esempio:
[download#17]