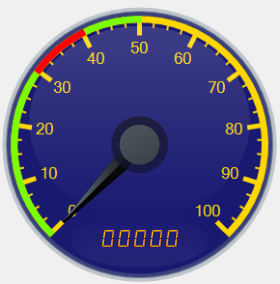
Uno strumento analogico a lancetta per i nostri programmi in .NET
 E’ da tempo ormai che progetto di realizzarmi un rover comandato dal pc (e che possa avere una doppia modalità di funzionamento: autonomo/comandato). Molte delle parti sono già pronte ma mi mancava, tra le altre cose, un controllo a lancetta decente da poter includere nel software di controllo per poter visualizzare parametri analogici come velocità, stato batterie o altro.
E’ da tempo ormai che progetto di realizzarmi un rover comandato dal pc (e che possa avere una doppia modalità di funzionamento: autonomo/comandato). Molte delle parti sono già pronte ma mi mancava, tra le altre cose, un controllo a lancetta decente da poter includere nel software di controllo per poter visualizzare parametri analogici come velocità, stato batterie o altro.
E’ vero potrei mettere delle label ma… non è nel mio stile realizzare cose così approssimative (lo so, sbaglio perchè a causa della mia troppa puntigliosità spesso ci metto anni per portare a termine un progetto). E poi… volete mettere un controllo a lancetta con delle semplici scritte? Non c’è paragone!
Avevo iniziato anni fa a realizzare un controllo analogico, da utilizzare come DLL esterna, mettendo mano alle librerie GDI+ e ad un po’ di trigonometria. Ero pure riuscito ad ottenere qualcosa di abbastanza decente e funzionale. Qualche settimana fa decido di rimettermici su (anche perchè sto facendo dei lavori a casa e il laboratorio è momentaneamente inaccessibile, per cui posso dedicarmi solo al software!) e decido di controllare prima se nel panorama internazionale del .NET, nel frattempo, fosse apparso qualcosa di simile a ciò che avevo cominciato a progettare e che fosse soprattutto Freeware.
Ecco che su CodeProject appare questo AquaGauge control, free, scritto in C# e per il quale è disponibile addirittura il sorgente! Leggo con interesse tutto l’articolo: è in pratica lo stesso lavoro che avevo iniziato io ma molto più accurato graficamente… Non c’è che dire: Ambalavanar Thirugnanam ha fatto davvero un lavoro eccellente!
Decido quindi di provarlo un po’. Mi piace molto ma per molti versi non mi soddisfa: ci sono molti bug (il valore digitale non sempre viene aggiornato, ridimensionando il controllo sul form si ridimensiona solo la lancetta e il resto dello strumento rimane fermo, ci sono problemi col separatore decimale ecc) e alcune cose non sono di facile comprensione (ad esempio l’eventuale arco colorato che identifica una soglia era da impostare come valore raccomandato + percentuale, invece a me viene più semplice impostare un valore iniziale e un valore finale. Oltre al fatto che era di colore verde, non modificabile… Io sono molto esigente: ho bisogno di almeno due soglie con i colori personalizzabili!).
Tantissimi altri aspetti, poi, non erano modificabili: tutti i colori fissi, senza nessuna proprietà che permetta di impostare una grafica differente, poi vorrei far sparire il display digitale ma anche fargli visualizzare un valore diverso da quello segnalato dalla lancetta… Insomma… così com’era non me la sentivo di utilizzarlo nel mio progetto! Comincio così a pensare a cosa potevo fare. Il sorgente è disponibile ma è scritto in C# del quale non sono pratico!
Inizio quindi dallo scaricare SharpDevelop, che è l’alternativa Open Source a Visual Studio. Lo installo e apro il sorgente: non è affatto difficile: come struttura è molto simile al VB.NET di cui sono già pratico ma la sintassi è quella del C (del quale pure sono pratico anche se relativamente al mondo dei microcontrollori). Piano piano così comincio a rilavorare il codice. Il risultato ottenuto mi ha più che soddisfatto: ho corretto tutti i bug ed ho aggiunto un’infinità di altre caratteristiche che adesso ne fanno un controllo davvero versatile e personalizzabile sotto ogni aspetto. Scrivo inoltre un po’ di documentazione per renderne più facile la diffusione e l’utilizzo e contatto l’autore originale per parlargli di tutto questo e per fargli i complimenti.
Un controllo così è davvero difficile trovarlo gratis, cose così in genere si pagano e anche profumatamente!
L’autore come era facile immaginare dal momento che ha rilasciato anche il sorgente, si è dimostrato molto disponibile e alla fine i complimenti sono diventati reciproci e così è diventato un po’ il “nostro” controllo. Voglio quindi ringraziare pubblicamente l’ingegnere indiano Ambalavanar Thirugnanam per la disponibilità, la cortesia e complimentarmi per il fantastico lavoro svolto!
Bando alle ciance, il download della versione modificata da me è disponibile nella pagina a lui dedicata qui su settorezero. Descrizione e documentazione li ho redatti in lingua inglese per ovvi motivi ma chi usa un linguaggio di programmazione dubito che abbia qualche problema a leggere della documentazione in inglese (e se lo ha, allora non è un programmatore!).
Indice dei contenuti
Installazione
Illustro di seguito l’installazione su VB.NET 2008, l’installazione con altre versioni o sul C# è più o meno simile. Prima di tutto copiate il file AquaGauge.dll in una cartella nel vostro computer. Nell’IDE di VB.NET cliccate con il tasto destro su un punto qualsiasi nella barra degli strumenti e selezionate “Scegli Elementi” :

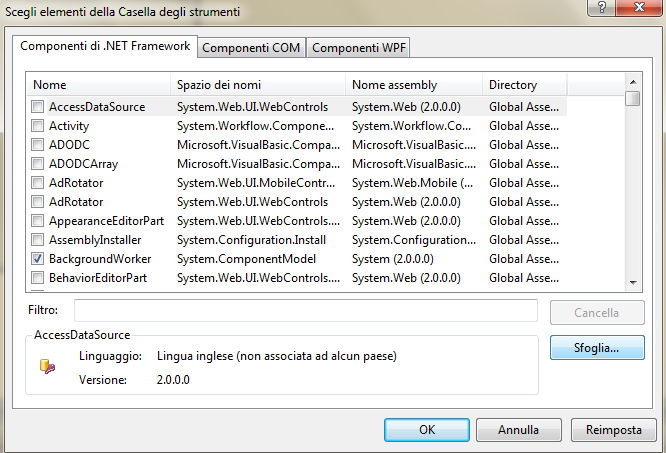
Appare la seguente finestra con il tabstrip “Componenti di .NET Framework” già selezionato:

Premete il pulsante Sfoglia e cercate il file AquaGauge.dll nella cartella in cui l’avete copiato. Una volta trovato fate doppio click sul nome del file e il nuovo controllo apparirà in questa finestra:

Premete OK, appare un nuovo controllo in fondo alla casella degli strumenti:

Sarà quindi possibile trascinare questo controllo sul form ed utilizzarlo come tutti gli altri controlli. Il controllo sarà sempre presente li anche alle successive aperture dell’IDE.
A voi il controllo aggiunto potrebbe trovarsi in un’altra posizione rispetto a quella illustrata nell’immagine: tutto dipende da come avete arrangiata la casella degli strumenti.
Quando andrete a compilare il vostro programma, ricordatevi di distribuire anche la libreria AquaGauge.dll insieme all’eseguibile, mettendola nello stesso percorso in cui si trova il .exe principale, altrimenti l’eseguibile non partirà causando un crash. Durante le operazioni di debug non è necessario copiare la dll nelle cartelle debug e bin in quanto lo fa l’IDE in automatico.
Demo
Ho allegato una demo nei download giusto per far capire come eseguire un’utilizzo di base del controllo AquaGauge. Forse non ce n’era nemmeno bisogno ma è meglio fare le cose per bene! Nel video seguente è mostrato come funziona la demo: c’è un form con due controlli AquaGauge: quello di sinistra ha il flag ValueToDigital impostato su TRUE, per cui il valore digitale segue quello analogico, quello di destra ha impostate due “soglie” colorate una in verde e un’altra in giallo, con la ghiera di colore rosso. Sul secondo controllo il flag ValueToDigital è impostato su FALSE per cui è possibile fornire al controllo due diversi valori: uno che verrà mostrato dalla lancetta e un’altro che verrà mostrato dal display a 7 segmenti. Le istruzioni per l’utilizzo del controllo, con la descrizione delle varie proprietà, sono disponibili nei documenti presenti nel download.