M5Stack Core 2 – Recensione
In questo articolo parlo dell’ M5Stack Core 2, un dispositivo basato su ESP32 con inclusi numerosi componenti che ne fanno un apparecchio davvero versatile e potente, adatto a qualsiasi tipo di progetto che ci venga in mente.
L’M5Stack Core 2 è l’ultimo arrivato della famiglia M5Stack: una serie di dispositivi muniti di display, batteria, (e altre cose) in un case stiloso. Vi ho già parlato un po’ qualche tempo fa di questi sistemi di sviluppo quando ho illustrato un mio progettino basato su M5Stick C.
In realtà non tutti gli M5Stack sono basati su ESP32! l’M5Stick V è basato su RISC V e si tratta, comunque, di un’applicazione molto particolare, senza WiFi, pensata solo ed esclusivamente per compiti di visione artificiale.
L’M5Stack Core 2 è stato gentilmente offerto ad alcuni membri della nostra associazione, Officine Robotiche, da MakerFocus a scopo didattico e divulgativo, per cui li ringraziamo per la gentilezza. MakerFocus è un negozio online di kit elettronici ad ottimi prezzi situato in Cina. Pagamento con paypal e spedizioni con corriere espresso. Le opinioni qui riportate sono del tutto personali e non influenzate in alcun modo dal fornitore del prodotto.
Indice dei contenuti
Core 2 = Dual Core ?
No! Ho visto in molti fare questo errore: gli ESP32 utilizzati in tutti i prodotti M5Stack sono sempre stati modelli Dual Core. Esistono difatti ESP32 a Core singolo anche se non me ne sono mai capitati per le mani e non credo siano molto diffusi.
Il Chip siglato ESP32-S0WD è difatti Single-Core e lo troviamo nei SOC ESP32-SOLO-1. Altro chip ESP32 dotato di singolo core è quello siglato ESP32-U4WDH
La presenza del numero 2 nel nome è invece per indicare che si tratta del secondo modello di M5Stack Core (con Core M5Stack identifica il sistema “intelligente”, dotato cioè di ESP32 e display, per differenziarlo dagli altri prodotti M5Stack). Dato che ormai ho tirato fuori questa questione del dual/single Core su ESP32 e molti cadranno dalle nuvole, do qualche informazione in più: quando utilizziamo qualsiasi modello di ESP32 dual core con Arduino IDE, in mancanza di istruzioni apposite, viene sempre utilizzato il primo Core. Per fare in modo che alcune funzioni vengano eseguite su un Core piuttosto che sull’altro, viene utilizzata la funzione xTaskCreatePinnedToCore. Piuttosto che perdere tempo qui a scrivere del codice, preferisco rimandarvi all’ottimo tutorial di Random Nerd Tutorials che fa un semplice esempio.
Nuove Caratteristiche Core 2
Il Core 2 mantiene in gran parte le stesse caratteristiche dei modelli precedenti (M5Stack Fire, Grey e Basic) ma con alcune importanti novità. Elenco di seguito le caratteristiche in più rispetto alle versioni precedenti dando anche qualche pezzetto di codice sorgente che può essere utilizzato con Arduino IDE. L’installazione del Core 2 su Arduino IDE la illustro successivamente.
Chip
Nei modelli precedenti il chip utilizzato era il ESP32-D0WDQ6. In questo nuovo modello il chip è il ESP32-D0WDQ6-V3. Il nuovo chip è basato su un Wafer di silicio diverso dai precedenti, che Espressif identifica con ECO V3: sono stati in pratica corretti alcuni bug ed aggiunte altre features. L’elenco completo dei miglioramenti apportati al nuovo chip è disponibile in un documento apposito.
Touch Screen
E’ stata finalmente introdotta una caratteristica che molti utenti M5Stack richiedevano da tempo: la presenza di un touch screen! Il Touch screen è di tipo capacitivo e gestito dal chip FT6336U. Il touch ricopre l’intera area del display più una parte in basso che si estende per altri 40 pixel dove sono presenti i 3 pulsanti touch identificati da 3 piccoli cerchi rossi. L’utilizzo del touch è molto semplice dal momento che le librerie per il Core 2 introducono oggetti pensati apposta: l’ HotZone e il TouchPoint. La pressione sullo schermo touch può essere rilevata mediante:
TouchPoint_t pos= M5.Touch.getPressPoint(); |
Il metodo getPressPoint restituisce un oggetto di tipo TouchPoint che possiede due attributi: x e y che permettono di rilevare il punto del display touch screen che è stato toccato. E’ quindi possibile definire delle Hotzones che rappresentano un rettangolo fornendo le coordinate (x, y, x0, y0) del punto in alto a sinistra e del punto in basso a destra del rettangolo che vogliamo delimiti l’area sensibile al tocco.
HotZone_t touchZone(0,0,320,280); // questo rettangolo di esempio definisce tutta l'area del touchscreen che termina al di sotto del display |
E’ anche possibile rilevare se c’è stata pressione sul touch in un punto qualsiasi dello schermo con:
M5.Touch.ispressed() |
Questo metodo lo possiamo utilizzare, ad esempio, quando l’utente può premere in un punto qualsiasi, basta che prema insomma. Possiamo verificare se il tocco che c’è appena stato rientra in una Hotzone specificata usando il metodo inHotZone della HotZone definita, passando come parametro il punto rilevato da getPressPoint:
TouchPoint_t point = M5.Touch.getPressPoint(); // rilevo le coordinate del punto premuto if(touchZone.inHotZone(point)) // il punto premuto rientra nella mia Hotzone chiamata touchZone? { // SI : il pulsante touch è stato premuto } |
Ad esempio, nel programma caricato di default sul Core 2, vengono definiti i 3 pulsanti touch in questo modo:
HotZone_t touchBtn0(10,241,120,280); HotZone_t touchBtn1(130,241,200,280); HotZone_t touchBtn2(230,241,310,280); |
Come vedete il punto in alto a sinistra dei rettangoli ha il valore di y a 241, ovvero 1 pixel sotto la fine del display (che ha una dimensione di 320×240) e il touch si estende per altri 40 pixel al di sotto dello schermo. Quando si usa questo sistema per creare dei rettangoli sensibili al tocco e vogliamo anche disegnare dei rettangoli da toccare usando le librerie grafiche è necessario, purtroppo, ricordarsi che l’HotZone richiede le coordinate dell’angolo in alto a sinistra e dell’angolo in basso a destra, mentre le librerie grafiche che disegnano i rettangoli richiedono, invece, le coordinate dell’angolo in alto a sinistra seguite da larghezza e altezza del rettangolo.
Ricapitolando, se definiamo una HotZone come:
HotZone_t mybutton(120,80,200,160); // x, y, x0, y0 |
Se vogliamo disegnare un rettangolo in quella zona per far vedere all’utente che deve premere in quel rettangolo, il rettangolo stesso andrà disegnato con:
M5.Lcd.fillRect(120, 80, 80, 80, GREEN); // x, y, width ,height, color |
In realtà la libreria del Core 2 presente su Github utilizza un altro oggetto, TouchButton, che pare non sia ancora implementato nella libreria che è invece installabile dal gestore schede di Arduino IDE. Lo introduco lo stesso anche se attualmente non funziona dato che prima o poi entrerà in funzione.
Nella futura versione della libreria M5Stack Core 2 i 3 pulsanti touch saranno già definiti con:
TouchButton BtnA = TouchButton(10,241,110,40); TouchButton BtnB = TouchButton(130,241,70,40); TouchButton BtnC = TouchButton(230,241,80,40); |
TouchButton è un oggetto che verrà definito in touch.h e imposta un’area rettangolare impostando le coordinate dell’angolo in alto a sinistra seguito da larghezza e altezza: allo stesso modo di come si disegnano i rettangoli con le librerie grafiche. La pressione di un TouchButton verrà quindi semplicemente verificata con:
BtnA.wasPressed() |
Risulta quindi molto più facile da gestire ma, ripeto, allo stato attuale non è ancora implementata.
Vibrazione
Un’altra cosa figa che hanno aggiunto è il motorino per la vibrazione. Il motorino non viene gestito da un GPIO dell’ESP32 ma dal chip che gestisce l’alimentazione (PMU: Power Management Unit), l’AXP192.
L’AXP192 oltre a gestire tutte le incombenze relative all’alimentazione e ricarica batteria ha a bordo anche dei GPIO e 4 regolatori di tensione (LDO) che sono in grado di tirare fuori diverse tensioni/correnti e possono quindi essere utilizzati anch’essi per alimentare direttamente cose che richiedono correnti più elevate rispetto a quelle che i GPIO sono in grado di fornire. In particolare il motorino per la vibrazione è collegato all’LDO 3 ed è possibile attivarlo con:
M5.Axp.SetLDOEnable(3, true); |
mettendo il secondo parametro a true l’LDO tira fuori corrente e quindi il motorino entra in funzione, mettendo false il motorino si ferma. E’ molto utile sfruttare questa opportunità per dotare i pulsanti touch di un feedback tattile al quale siamo abituati coi telefoni cellulari. Non ho idea se altri sistemi di sviluppo adottino un motorino per la vibrazione, è la prima volta che mi capita questo tipo di novità.
PMU
Vi ho anticipato del chip PMU (Power Management Unit), AXP192, poco fa: nel Core 2 è stato utilizzato lo stesso chip già presente negli M5Stick C e M5Stick Plus abbandonando l’IP5306. Non è reso noto il motivo del cambio ma l’AXP192 ha sicuramente una marea di funzionalità in più rispetto al chip precedente. L’AXP192 oltre a gestire la carica della batteria LiPo (unica funzionalità espletata dall’IP5306), possiede anche dei GPIO e dei regolatori di tensione a bordo che, potendo alimentare direttamente alcune cose che consumano corrente, come il display o il motorino, consente sia di risparmiare sull’utilizzo di transistors per il pilotaggio di questi componenti, sia di rendere più semplice ed efficiente la funzionalità di risparmio energetico.
All’AXP192 sono collegati anche il chip I2S che pilota lo speaker (M5.Axp.SetSpkEnable(bool)) e il led verde vicino al pulsante di reset (M5.Axp.SetLed(bool)).
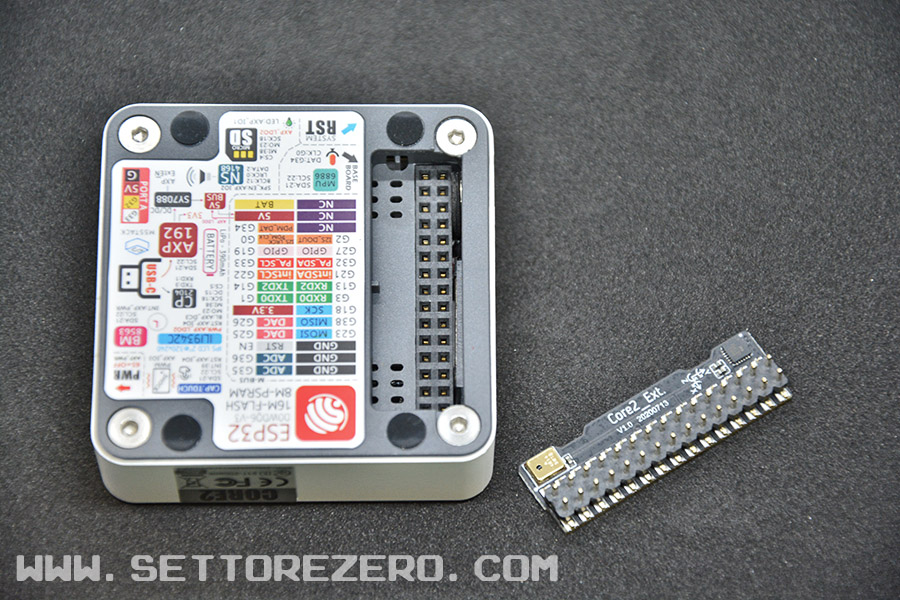
GPIO di espansione
Anche gli altri modelli M5Stack riportano gli IO liberi all’esterno in un modo o nell’altro, ma sul Core 2 c’è una differenza: la fila di GPIO è normalmente coperta con una piastrina, un piccolo PCB, sul quale risiedono anche il microfono e l’IMU, per cui è necessario rimuovere tale piastrina per accedervi e poi, se volete continuare ad utilizzare IMU e microfono, dovete ricollegare la piastrina in qualche modo.
Onestamente non capisco il motivo di questa scelta. Personalmente mi aspetto che vengano rilasciate delle millefori di sviluppo che si collegano alla fila di GPIO e che permettano anche il collegamento della piastrina

La rimozione della piastrina è un’operazione difficoltosa e pericolosa: sono presenti due gole che sembrano fatte apposta per fare leva per poterla sollevare. In realtà al di sotto di quelle gole passano delle piste e dal lato dell’IMU ci sono due resistenze SMD che è facile toccare con lo strumento (in genere un cacciavite) che intendiamo usare per fare leva. Purtroppo personalmente, nonostante sia stato molto delicato e usato un cacciavite di plastica, a furia di rimuovere la piastrina ho spaccato una delle due resistenze dell’IMU, mettendola in corto, con la conseguenza che il dispositivo non si avvia più con la piastrina inserita! La scelta di mettere una piastrina separabile con l’IMU e il microfono, che copre i GPIO è a mio avviso una scelta davvero infelice. Se avete necessità di rimuoverla, dato che non ci sono istruzioni ufficiali su come farlo, posso consigliare di fare leva dai lati, ovvero dove ci sono le viti. Dopo aver rimosso le viti con un cacciavite a testa esagonale (hanno diverse lunghezze, quella dal lato del tasto reset è più lunga) è possibile fare leva con un cacciavite nella gola lasciata dalle viti:

Ma non mi assumo responsabilità: lo fate a vostro rischio e pericolo!
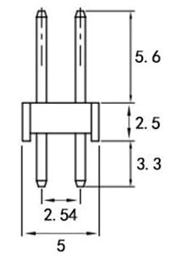
Il connettore dei GPIO è un header femmina da 2×15 pin con passo standard da 2.54mm, non è quindi difficile da utilizzare per gli esperimenti. Piuttosto diventa un po’ più complesso realizzare un sistema in cui tutto il dispositivo possa essere inserito a pressione su un connettore maschio dal momento che l’header è incassato di circa 4.4mm. I normali header maschio che usiamo tutti i giorni hanno una lunghezza di 11mm e la parte che fuoriesce è 5.5mm che entra tutta nel connettore femmina lasciando la parte di plastica che mantiene i connettori maschio incassata di 2 mm circa.

Ci vorrebbero quindi degli header lunghi almeno 2mm in più, 13mm totale, ovvero che lascino fuori dal cordolo di plastica 7.5mm di connettore maschio.
Cercando un po’ in giro ho trovato una inserzione su Aliexpress anche se, a mio avviso, costano troppo e sono pure a fila singola… avrei preferito trovarli a doppia fila.
PSRAM
L’unico modello M5Stack ad avere la PSRAM era il Fire, con 4MB. Qui hanno messo ben 8MB. Cos’è la PSRAM? La sigla sta per Pseudo Static RAM. E’ un tipo di memoria RAM che possiede sia le caratteristiche delle SRAM, come l’auto-refresh, sia delle DRAM, come l’alta densità di memoria. Si tratta di una memoria RAM efficiente e facile da utilizzare che torna utile soprattutto nei casi di elaborazione di immagini in tempo reale. Sistemi di sviluppo come l’ESP-EYE, ad esempio, possiedono anche loro 8MB di PSRAM per elaborare al volo le immagini ricevute dalla telecamera ed espletare le funzioni di riconoscimento facciale/di oggetti.
Comparazione modelli
Ho fatto questa tabella per illustrare visivamente le differenze tra i vari modelli Core, anche se l’Atom, sul sito M5Stack, fa categoria a parte e non è annoverato tra i Core. Dato che questi dati li ho recuperati dalle varie informazioni sparse e dagli schemi che solo ultimamente sono stati resi noti, non escludo che potrebbero esserci degli errori nonostante abbia fatto di tutto per essere accurato, per cui se notate degli errori segnalatemelo indicando anche la fonte da dove avete preso il dato corretto, così provvedo a correggere la tabella.
| Core 2 | Fire | GREY (GRAY) | BASIC | ATOM Matrix | Stick C | Stick C Plus | |
|---|---|---|---|---|---|---|---|
| SOC/SIP | ESP32-D0WDQ6-V3 | ESP32-D0WDQ6 | ESP32-D0WDQ6 | ESP32-D0WDQ6 | ESP32-PICO-D4 | ESP32-PICO-D4 | ESP32-PICO-D4 |
| Numero di Core | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
| Frequenza CPU | 240MHz | 240MHz | 240MHz | 240MHz | 240MHz | 240MHz | 240MHz |
| MIPS | 600 | 600 | 600 | 600 | 600 | 600 | 600 |
| SRAM | 520KB | 520KB | 520KB | 520KB | 520KB | 520KB | 520KB |
| Flash | 16MB | 16MB | 16MB | 16MB | 4MB | 4MB | 4MB |
| PSRAM | 8MB | 4MB | NO | NO | NO | NO | NO |
| Display | 2.0" colori 320x240 (ILI9342C) | 2.0" colori 320x240 (ILI9342C) | 2.0" colori 320x240 (ILI9342C) | 2.0" colori 320x240 (ILI9342C) | Matrice LED RGB (25 x WS2812B) | 0.96" colori 80x160 (ST7735S) | 1.14 " colori 135x240 (ST7789v2) |
| Touch Screen | SI (FT6336U) | NO | NO | NO | NO | NO | NO |
| Interfacce | USB C 1 Grove | USB C 1+2 Grove | USB C 1 Grove | USB C 1 Grove | USB C 1 Grove | USB C 1 Grove | USB C 1 Grove |
| Speaker | 1W | 1W | 1W | 1W | NO | NO | NO |
| Pulsanti utente | 3 (touch) | 3 | 3 | 3 | 1 | 2 | 2 |
| Led utente | SI | SI (2 barre RGB) | NO | NO | NO | SI | SI |
| Trasmettitore IR | NO | NO | NO | NO | SI | SI | SI |
| Vibrazione | SI | NO | NO | NO | NO | NO | NO |
| Microfono | SPM1423 | SI | NO | NO | NO | SPM1423 | SPM1423 |
| Amplificatore I2S | NS4168 | NS4148 | NS4148 | NS4148 | NO | NO | NO |
| IMU | MPU6886 | MPU6886 | MPU6886 | NO | MPU6886 | MPU6886 | MPU6886 |
| Magnetometro | NO | BMM150 | BMM150 | NO | NO | NO | NO |
| RTC | BM8563 | NO | NO | NO | NO | BM8563 | BM8563 |
| PMU | AXP192 | IP5306 | IP5306 | IP5306 | NO | AXP192 | AXP192 |
| MicroSD | Max 16GB | Max 16GB | Max 16GB | Max 16GB | NO | NO | NO |
| Batteria | 390mAH | 500mAH | 110mAH | 110mAH | NO | 95mAH | 120mAH |
| Peso | 70g | 162g | 93g | 93g | 14g | 33g | 21g |
| Dimensioni (mm) | 54 x 54 x 16 | 54 x 54 x 30.5 | 54 x 54 x 18.9 | 54 x 54 x 18 | 24 x 24 x 14 | 48.2 x 25.5 x 13.7 | 48.2 x 25.5 x 13.7 |
Ho scritto SOC (System On Chip) / SIP (System In Package) perchè alcuni modelli usano il chip nudo e crudo (SOC), altri utilizzano un modulo SIP che comprende, su una piastrina a parte, il chip, la memoria flash e l’antenna.
Accensione e reset
Sul Core 2 ci sono 2 pulsanti esterni. Tenendo conto che i pulsanti touch (i cerchietti rossi) sono nella parte bassa, un pulsante è quello di accensione/spegnimento posto sul bordo sinistro, in alto, sopra al connettore USB. Per accendere il dispositivo basta premerlo, per spegnerlo è necessario tenerlo premuto 5 secondi.
L’altro pulsante è quello di reset, posto sul bordo inferiore, alla destra dello slot microSD.
Installazione M5Stack Core 2 su Arduino IDE
Da Arduino IDE andare nel menù File > Impostazioni. Nella zona URL aggiuntive per il Gestore Schede premere il riquadro alla destra della casella di testo:
![]()
Si apre la finestra con tutti gli URL aggiuntivi, ogni URL si trova su una linea a se stante. Aggiungere la linea:
https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.json
Questo URL è quello riportato dalla documentazione “Get Started” di M5Stack.
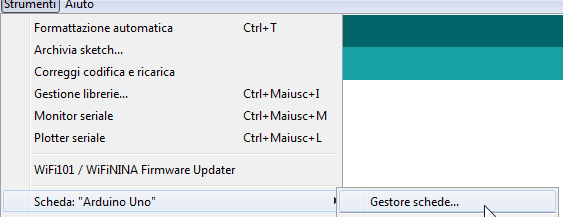
E premere il tasto OK. Premere OK anche nella finestra delle impostazioni. Adesso andare nel menù Strumenti > Scheda (ultima scheda utilizzata) > Gestore Schede

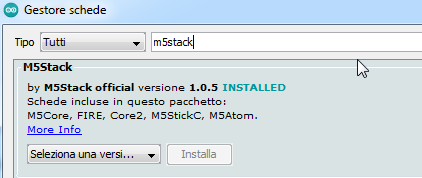
Digitare M5Stack nella casella di ricerca, deve comparire il riquadro che permette di installare il supporto ad M5Stack:

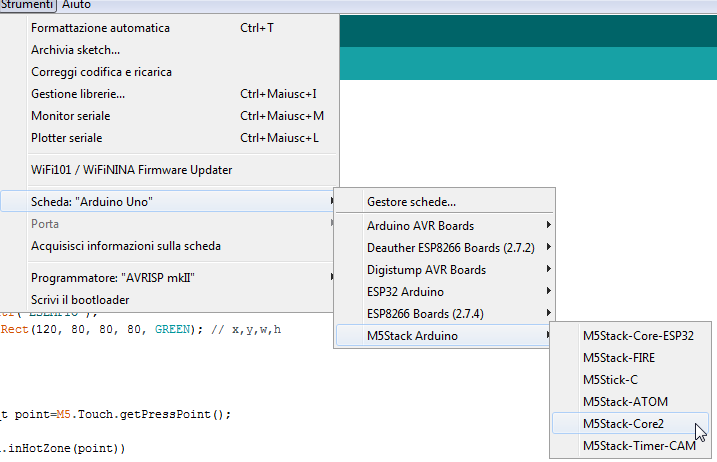
Premere il pulsante Installa e attendere il termine dell’installazione. Dalla versione 1.8.13 di Arduino IDE le schede sono raggruppate per categorie. Avrete quindi un nuovo gruppo M5Stack all’interno del quale ci sono tutti i prodotti M5Stack. Selezionate quindi M5Stack-Core2:

Tutto qui. Adesso in File > Esempi ci sono anche un paio di esempi per il Core2 (ci si aspetta che ne mettano altri!) che però, stranamente, non mi ritrovo nella categoria Esempi per M5Stack-Core2 bensì più in basso in Esempi da librerie personalizzate. Vabè, è uguale.
Su Github, come dicevo prima, la situazione è per forza di cose diversa dato che ci stanno ancora lavorando su: la libreria in questione, quella che abbiamo appena installato, dovrebbe essere questa. Se vedete il file library.properties in [user]\Documents\Arduino\libraries\M5Core2 la versione appena installata è la 0.0.1 (questo è il numero di versione della sola parte M5Stack Core2, che non ha nulla a che vedere con l’1.0.5 mostrato nel gestore schede), e su Github la versione riportata nel file è la stessa, ma ci sono delle differenze, come dicevo nel file della libreria del touch screen, quindi ci si aspetta un aggiornamento a venire.
Piccolo codice di esempio
Ho scritto queste due righe mentre cercavo di capire come funziona il touch screen, magari vi tornano utili per capire.
/* * Semplice esempio per M5Stack Core2 * Bernardo Giovanni * https://www.settorezero.com/wordpress/m5stack-core-2-recensione/ * */ #include #include "Free_Fonts.h" // definisco un pulsante touch al centro del display // vanno fornite le coordinate (x,y) dell'angolo in alto a sinistra e dell'angolo in basso a destra HotZone_t mybutton(120,80,200,160); // x, y, x0 ,y0 void setup() { M5.begin(true, true, true, true); // (LCD, SD, Serial, I2C) M5.Lcd.clear(WHITE); // cancello lo schermo mettendo il colore di sfondo bianco M5.Lcd.setCursor(0, 20); // (x,y) M5.Lcd.setTextColor(BLACK); // (color) or (color, backgroundcolor) // I nomi dei font free sono stati definiti in // https://github.com/m5stack/M5Core2/blob/master/src/Free_Fonts.h M5.Lcd.setFreeFont(FF22); M5.Lcd.printf("ESEMPIO"); // disegno un rettangolo verde nella stessa zona in cui ho definito prima l'area sensibile al tocco // il rettangolo grafico, però, va definito dando le coordinate (x,y) dell'angolo in alto a sinistra // seguito da larghezza e altezza... e colore M5.Lcd.fillRect(120, 80, 80, 80, GREEN); // x, y, w, h, color M5.Axp.SetLed(0); } void loop() { // controllo se c'è stato un tocco sul display // quando non c'è tocco, il punto restituisce valori -1, -1 TouchPoint_t point=M5.Touch.getPressPoint(); // il punto rilevato rientra all'interno della hotzone definita prima? if(mybutton.inHotZone(point)) { M5.Lcd.fillRect(120, 80, 80, 80, RED); // faccio il rettangolo rosso M5.Axp.SetLDOEnable(3, true); // attivo la vibrazione M5.Axp.SetLed(true); // accendo il led verde } else { // no, non c'è stato tocco oppure c'è stato ma al di fuori della hotzone M5.Lcd.fillRect(120, 80, 80, 80, GREEN); // rettangolo verde M5.Axp.SetLDOEnable(3, false); // vibrazione off M5.Axp.SetLed(false); // spengo il led verde } delay(10); // piccolo ritardo } |
Demo
Il Core2 viene fornito con una demo davvero di grande impatto grafico, la reputo molto ben realizzata e piena di idee. Il codice sorgente della demo in questione è stato realizzato con Arduino IDE ed è disponibile qui. E’ composto da svariati files. In realtà tutti i files, tranne il .ino, contengono le varie parti grafiche. Alcune funzioni presenti nella demo pare non siano implementate: c’è difatti una funzione per caricare immagini dalla microSD ma non è usata. In aggiunta, la demo presente su Github restituisce degli errori durante l’inizializzazione (es.: IMU non rilevata anche se collegata, e poi funziona comunque), cosa che invece non accade quando accendete il Core 2 appena uscito dalla scatola: il che evidenzia che in fabbrica hanno una versione più aggiornata di quella presente su Github. E’ comunque possibile reinstallare la versione aggiornata della demo da M5Burner (vedremo tra poco).
UIFlow
UIFlow è un’interfaccia che ci permette di programmare i prodotti M5Stack mediante un ambiente grafico derivato da Blockly e/o in microPython. L’ambiente di sviluppo è utilizzabile sia offline, scaricando il programma apposta, sia online, dal nostro browser.
La versione online utilizza, per la programmazione, un aggiornamento OTA (Over The Air): il programma viene caricato su cloud con una API-KEY univoca associata al proprio M5Stack, dopodichè il dispositivo si mette in ascolto, collegandosi ad internet, rileva la presenza di un firmware a lui dedicato, ed esegue l’aggiornamento OTA.
La versione offline (programma che gira su PC), utilizza il flash mediante USB. In questo paragrafo fornisco solo le nozioni principali su come fare il setup per un primo utilizzo.
UIFlow è costituito da due parti: la parte che viene caricata sull’M5Stack e l’ambiente di programmazione (online o offline)
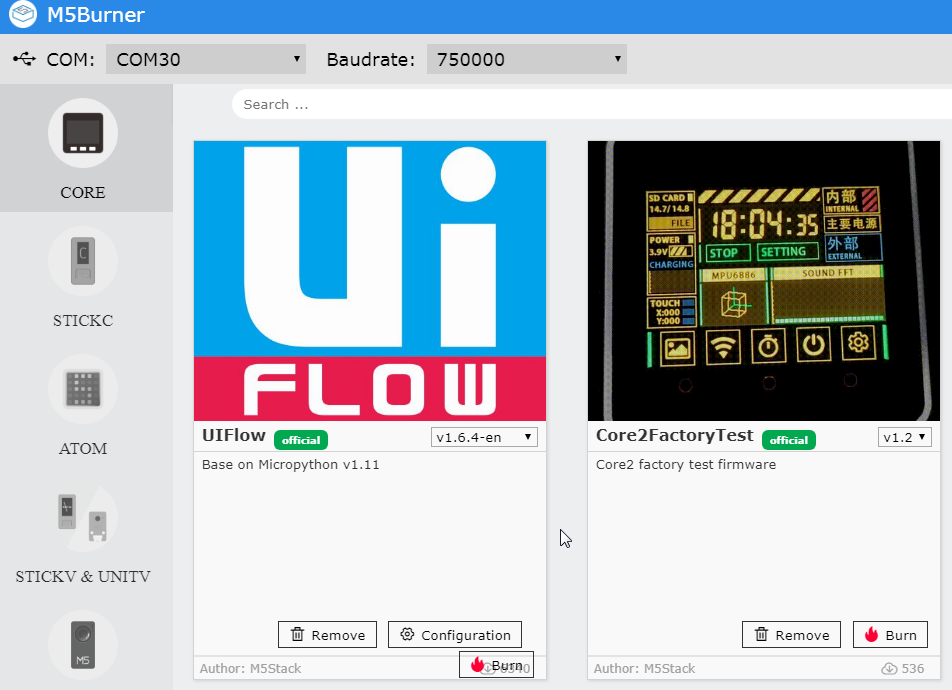
E’ necessario prima di tutto scaricare ed installare M5Burner. Una volta fatto partire, colleghiamo l’M5Stack al PC col cavetto in dotazione e selezioniamo la porta COM che ha generato in alto a sinistra. Selezioniamo anche Core nella barra di sinistra:

Vedete che scorrendo la lista di destra ci sono numerosi programmi di esempio che possono essere caricati, per il Core2 attualmente c’è solo la DEMO di default. Focalizziamoci sul primo riquadro dove c’è scritto UIFlow.
E’ necessario selezionare la versione specifica per Core 2 premendo sulla freccetta del dropdown box a destra:

Attualmente la versione più aggiornata per il Core 2 è una Beta 4. Possiamo quindi premere il tasto Download.

Alla fine del Download i tasti cambiano: ora possiamo premere il tasto Burn per caricare il programma sull’M5Stack. In questo caso specifico, relativo all’installazione di UIFlow sul device, si presenta una finestra in cui viene richiesto SSID e Password: questi dati saranno memorizzati nell’M5Stack per eseguire l’aggiornamento OTA via cloud nel caso volessimo utilizzare UIFlow da web.
Premendo il tasto Configuration è possibile inserire li direttamente SSID e password e selezionare quale applicazione deve partire all’avvio: i prodotti M5Stack hanno difatti la possibilità di memorizzare più programmi e ci fanno scegliere quale deve partire. In questa sede non mi occuperò di questo dato che il mio amico Gianluigi preparerà dei tutorial appositi che vi segnalerò non appena saranno pronti. Questo menù di configurazione scrive direttamente i dati in un’area di memoria riservata e in genere viene utilizzato DOPO che è stato flashato il firmware UIFlow per cambiare al volo alcuni parametri.
Si apre una finestra terminale che illustra il progresso della programmazione. A fine programmazione premere Close. Staccare il dispositivo dal computer e premere il tasto di reset (è quello che si trova in basso alla destra dello slot della microSD). Avviso che il reset non è istantaneo.
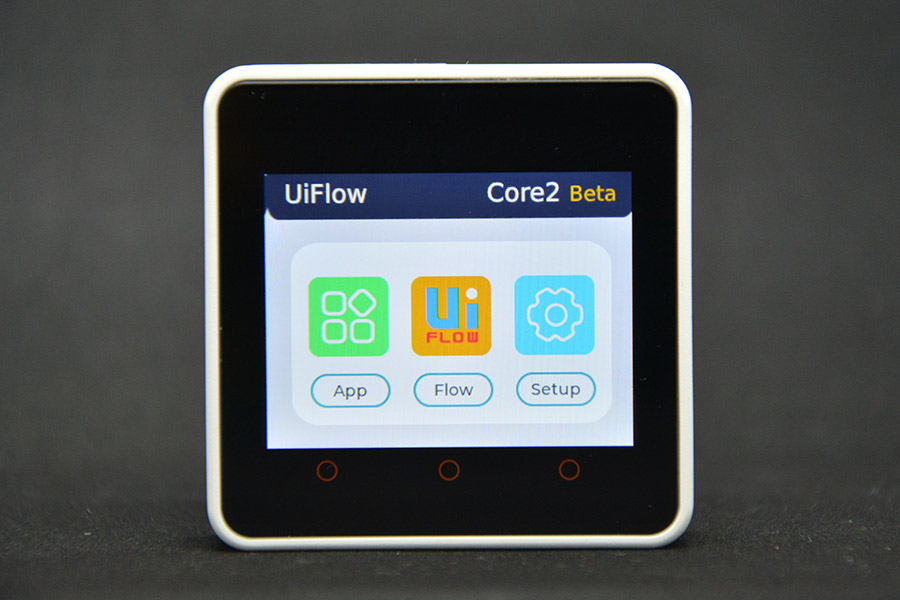
Si avvia UIFlow sull’M5Stack:

Da questo menù è possibile gestire l’app che deve partire (come dicevo, è possibile caricare più programmi scritti in python), cambiare le impostazioni ed eseguire la programmazione. Premendo Flow (nel riquadro con la scritta, la ressione sull’immagine non funziona) viene chiesto se usare USB o WiFi. Come dicevo prima, USB va scelto se usiamo l’applicazione da PC, WiFi se usiamo quella da browser.
UIFlow da Browser (online)
Se dal Menù Flow sul Core 2 scegliamo WiFi, l’M5Stack si collega alla rete WiFi che abbiamo impostato da M5Burner. Dopo il collegamento compare una schermata con una API KEY e in alto delle icone segnalano che è attivo il collegamento WiFi e il collegamento al Cloud. Possiamo quindi utilizzare UIFlow da browser collegandoci a questo indirizzo. E’ possibile scegliere attualmente tra due versioni: 1.4.5 e Beta. Per il Core 2 è necessario scegliere Beta.
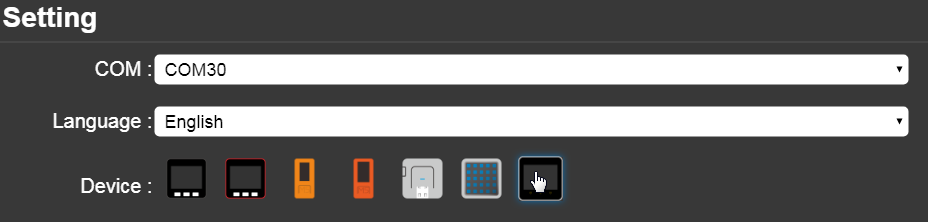
Qui nel browser, in basso a sinistra, cliccare dove c’è scritto API KEY, si presenta una finestra in cui è possibile scegliere il dispositivo (il Core 2 è l’ultimo sulla destra…potevano almeno scrivercelo!) e inserire l’API KEY che leggiamo sul display del dispositivo.

Una volta scritto/realizzato il programma possiamo fare l’upload premendo la freccia verso destra in alto a destra.
UIFlow da PC (desktop)
Se dal Menù Flow sul Core 2 scegliamo USB, l’M5Stack si mette in ascolto sulla porta USB e possiamo utilizzare UIFlow installato su PC. L’utilizzo è uguale alla versione Browser, anche qui per il Core2 dobbiamo scegliere la versione BETA. La differenza che è necessario selezionare la porta COM (cliccare su COM, scegliere porta e dispositivo) e fare il refresh del dispositivo cliccando sulle due frecce che si inseguono in basso a sinistra:
![]()
Se non compare la scritta verde Connected il programma non funziona. Da UIFlow è possibile realizzare delle belle interfacce grafiche munite di bottoni, interruttori e sliders.
UIFlow online vs desktop
Per il Core2, attualmente, consiglio di utilizzare la versione online dal momento che quella desktop manca di molte cose tra cui la possibilità di inserire immagini (manca il tasto “image” nella barra di sinistra), la possibilità di usare il motore della vibrazione (si trova nella versione online nel blocco “hardwares”) ed altro. Sicuramente la versione desktop sarà aggiornata dato che allo stato attuale è tutto ancora molto acerbo trattandosi di un prodotto nuovo.
Microblocks
Notizia fresca fresca, uscita mentre davo gli ultimi aggiornamenti a questa recensione: E’ stato rilasciato Microblocks 1.0Beta che permette di programmare M5Stack con un altro ambiente grafico simile a Scratch (anzi, uno dei creatori di Microblocks, John Maloney, è proprio uno dei co-fondatori di Scratch). Trovate sul loro sito ufficiale tutte le informazioni.
Galleria fotografica
Links
- Documentazione M5Stack Core 2
- Schema Elettrico M5Stack Core 2
- Github: M5Stack Core 2 product example codes
- Github: Libreria Arduino per M5Stack Core 2
- Download M5Burner e UIFlow
- Datasheet dei chip ESP32 dual core
- Info sul Wafer ECO3
- Rassegna stampa relativa a MicroBlocks