Termometro Wi-Fi con indicazione umidità, temperatura percepita e controllo relè mediante ESP8266
Avevo sul banco un NodeMCU DevKit e un Sensore DHT22 reduci da due tutorial passati. In aggiunta fuori faceva molto freddo e ha cominciato a nevicare. Ho deciso così di mettere tutto insieme e di farmi un semplicissimo quanto economico termometro esterno Wi-Fi con indicazione di umidità e temperatura percepita.
Nota: il progetto è realizzato in maniera tale che la scheda si colleghi alla vostra rete wi-fi, in maniera tale che quando siete a casa, e quindi col cellulare siete collegati alla vostra rete, la schermata dell’applicazione è facilmente accessibile digitando l’indirizzo IP della scheda. Come avete letto dai tutorial precedenti (linkati di seguito), l’ESP8266 può anche funzionare in un’altra modalità: crea lui la sua rete Wi-Fi, ma questa seconda opzione la trovo un po’ inutile perchè quando siete a casa dovreste disconnettervi dalla vostra rete wi-fi domestica e collegarvi a quella generata dalla scheda per leggere i valori di umidità e temperatura. Questa seconda opzione, a mio avviso, è anche meno efficiente perchè l’ESP8266 non ha una portata buona come invece potrebbe averla il vostro router (o comunque la vostra rete lan se in casa avete anche dispositivi collegati via cavo Ethernet alla stessa rete).
Già che mi trovavo, e la scheda permetteva, ho aggiunto alla scheda anche un relè che utilizzerò per l’apertura del cancello del cortile, così se dimentico chiavi e telecomando da fuori, collegandomi alla rete wi-fi, posso aprire lo stesso (se si rubano il cellulare, la prima cosa da fare è cambiare la password del wi-fi… a meno che non usiamo un sistema di autenticazione, a cui sto lavorando).

Prima di proseguire nella lettura vi invito a leggere alcuni articoli precedenti in quanto propedeutici a questo.
Abbiamo difatti bisogno di sapere come utilizzare il NodeMCU da Arduino IDE (e/o se abbiamo bisogno di utilizzare un più piccolo modulo ESP-XX al posto del NodeMCU devkit) ed inoltre c’è bisogno di sapere almeno un paio di cose sul sensore di umidità/temperatura utilizzato (il DHT22). Gli articoli in questione sono questi:
-
Il modulo ESP8266 e il NodeMCU DevKit – Parte 1 – Introduzione e preparazione ambiente di sviluppo con Arduino IDE (qui impariamo come preparare Arduino IDE per lavorare con i moduli ESP8266)
-
Il modulo ESP8266 e il NodeMCU DevKit – Parte 2 – Controlliamo 4 relè tramite la rete wi-fi di casa (qui ci sono altre informazioni su come programmare i moduli ESP8266, in particolare ci sono le impostazioni da dare ad Arduino IDE, e la risoluzione ad eventuali problemi)
-
Misurare Temperatura e Umidità relativa con il sensore DHT22 e un picmicro (anche se relativo ad un picmicro e qui utilizzeremo una libreria già bella e fatta, ci sono utili nozioni sul sensore utilizzato)
Indice dei contenuti
Installazione Librerie
Se non l’abbiamo già fatto, scarichiamo ed installiamo l’ultima versione di Arduino IDE (che è arrivata attualmente a 1.8). Per questo progetto abbiamo bisogno di installare due librerie. Le nuove versioni di Arduino hanno la possibilità di installare automaticamente le librerie che vogliamo da un comodo menù.
Dal menù Sketch selezioniamo #include libreria->Gestione libreria:

Si apre la finestra di gestione delle librerie, scriviamo semplicemente DHT nel campo di ricerca:

Tra i risultati comparirà “DHT sensor library by Adafruit”, clicchiamo sul riquadro e premiamo il pulsante Installa.
Dopo aver installato questa libreria è necessario installare anche la libreria unificata per i sensori (sempre di Adafruit). Nel campo di ricerca scriviamo “Adafruit Unified Sensor”:

A me viene restituito come ultimo risultato nella lista. Clicchiamo sul riquadro dove c’è scritto “Adafruit Unified Sensor by Adafruit” e premiamo Installa.
Note sulla realizzazione
Bene, abbiamo installato tutte le librerie necessarie e Arduino IDE è già impostato per lavorare con i moduli ESP8266 o con il NodeMCU DevKit. Se state utilizzando un NodeMCU vi ricordo di impostare correttamente porta seriale e impostazioni di programmazione come specificato nel secondo articolo che vi ho linkato più in alto, altrimenti otterrete strani errori durante l’upload del codice sulla scheda.
In particolare ricordo le impostazioni di base – tipo scheda: Generic ESP8266, Flash Mode: DIO, Flash Size: 4M (3M Spiffs), Reset Method: nodemcu, Upload Speed:115200
Dato che il progetto in questione utilizza un NodeMCU (e quindi ho a disposizione tutti i pin del modulo ESP8266), se volete usare il progetto con un modulo ESP-xx, dovrete adattare il codice agli IO che avete voi a disposizione. In particolare il progetto utilizza soltanto 3 I/O per cui non è strettamente necessario utilizzate un modulo NodeMCU come ho fatto io: se non vi serve il relè, lo potete eliminare e rispariamate un IO. Potete anche eliminare il led che ho inserito per indicare l’attività del modulo (connessione alla rete Wi-Fi ed esecuzione del programma) e quindi lasciare soltanto l’I/O per la comunicazione con la sonda di umidità e temperatura.

Io alimento il NodeMCU fornendo 5V sul pin Vin. Non fornite più di 5V su questo pin! Se volete utilizzare un alimentatore con una tensione maggiore (diciamo max 9V) ricordatevi di aggiungere allo schema un regolatore di tensione tipo 7805 con due condensatori in ingresso e uscita o di utilizzare una soluzione migliore (tipo un regolatore switching). Non ho trovato conveniente alimentare il modulo dalla porta USB: il relè non mi funzionava.
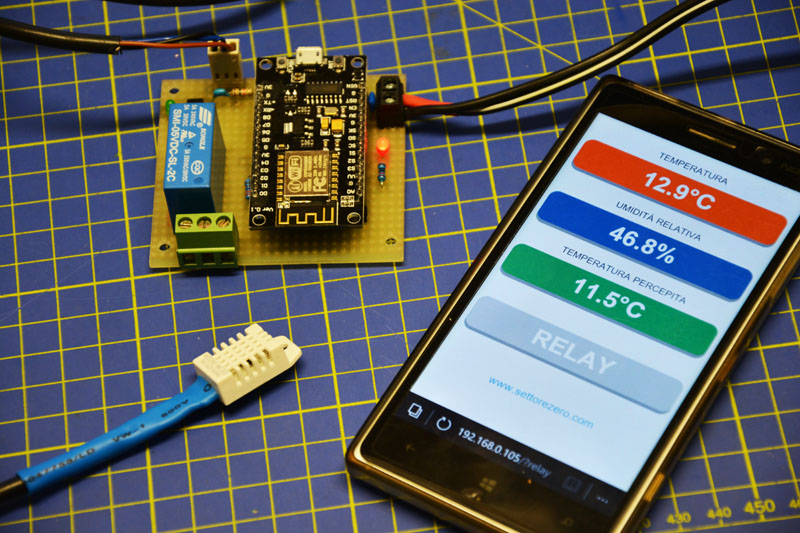
Io avevo a a disposizione una sonda DHT22 da circuito stampato (con 4 pin, di cui uno inutilizzato), per cui per utilizzarla all’esterno ho dovuto saldarci un cavo e usare dei termorestringenti per proteggere i pin. Se non avete una sonda e dovete acquistarla, è forse più conveniente acquistare direttamente la DHT22 cablata anche se costa qualcosa in più.
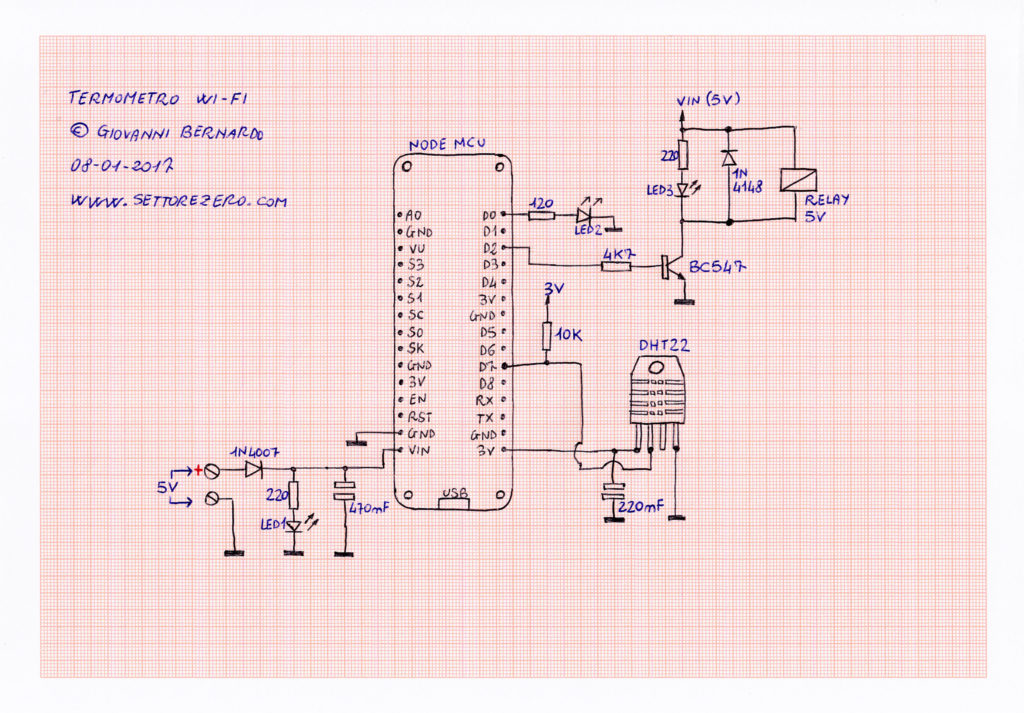
Lo schema del progetto è semplicissimo:

Come vedete, alimento il modulo (e anche il relè, che chiaramente deve essere un tipo a 5V…) con un alimentatore da 5V (bastano anche 300mA). Ho aggiunto un diodo 1N4007 come protezione contro l’inversione di polarità dal momento che sul mio prototipo ho usato un connettore a vite ed è facile sbagliarsi e friggere il modulo. Led1 serve unicamente a mostrare che la tensione è presente.
Sull’ IO D0 (che su Arduino IDE corrisponde al GPIO 16, se non avete ancora letto l’articolo precedente, vi linko qui l’immagine con la corrispondenza dei pin verso i gpio usati da Arduino IDE) ho collegato un led per visualizzare l’attività del modulo (così so quando si è collegato alla rete wi-fi). In particolare il led si accende e spegne ogni 2 secondi circa quando tutto sta funzionando correttamente. I 2 secondi sono quelli necessari da Datasheet del DHT22 per consentire acquisizione e lettura dei valori di temperatura e umidità.
Sull’ IO D2 (corrispondente al GPIO 4) ho collegato il relè, che viene pilotato tramite un semplice transistor BJT tipo NPN, per cui potete utilizzare un transistor qualsiasi (potete fare riferimento alla nostra tabella delle equivalenze transistor bjt di bassa potenza in cui potete vedere anche il pinout del transistor). E’ presente anche un LED per visualizzare l’aggancio del relè (che potete omettere insieme alla sua resistenza). Il diodo 1n4148 è necessario per scaricare la corrente di ricircolo della bobina.
Il codice è scritto per far funzionare il relè come monostabile: viene fornita tensione per 300mS e poi tolta. Questo funzionamento è quello richiesto per l’apertura dei cancelli elettrici o per il comando di luci mediante relè bistabili. Se vi serve che il relè funzioni in modalità bistabile (impulso per ON e altro impulso per OFF), siete esperti e sapete come modificare il codice per eseguire il toggle.
Sull’ IO D7 (corrispondente al GPIO 13) ho collegato il pin DATA del sensore DHT22 che come sapete ha bisogno di una resistenza di pull-up.
Capite bene che se volete usare un modulo ESP-xx il circuito può benissimo essere realizzato ugualmente e anche molto molto più piccolo!
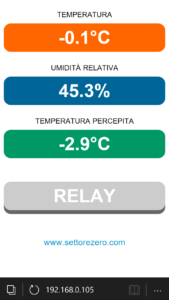
Il codice per alcuni versi segue l’esempio standard di webserver dell’ESP8266 e quindi segue la libreria Adafruit per la lettura del sensore (se volete leggere la temperatura in Fahrenheit o volete usare un sensore diverso dal DHT22, fate riferimento agli esempi). Oltre temperatura ed umidità viene anche riportata la Temperatura Percepita (Heat Index in inglese = Indice di calore, come nell’esempio di Adafruit) che è la temperatura percepita dal corpo umano. Maggiori informazioni sull’indice di calore qui.
Ci ho messo qualcosa di mio che rende l’applicazione decisamente più gradevole da vedere e da usare e sicuramente più efficiente:
I pulsanti e le etichette hanno un bel look senza utilizzare librerie esterne (che dovrebbero rendere utilizzabile il codice anche su un Arduino munito di Ethernet Shield dal momento che rispetto ad un ESP8266 ha decisamente meno memoria). Ho semplicemente utilizzato delle nozioni di CSS 3.
Il refresh delle etichette viene realizzato mediante Ajax (quindi mediante javascript) rendendo inutile il dannoso metodo del meta-refresh. Qui ho riciclato un mio vecchio lavoro.
Dovete soltanto ricordarvi di inserire il nome della vostra rete (SSID) e la password alle righe 45 e 46 del codice:
45 46 | const char* ssid = "[YOUR SSID]"; const char* password = "[YOUR PASSPHRASE]"; |
Di default il codice assegna l’indirizzo ip 192.168.0.105, se volete cambiarlo, fatelo alla riga 56:
56 | IPAddress ip(192,168,0,105); |
Se volete utilizzare il DHCP (ovvero far assegnare l’indirizzo IP dal router), basta che commentate la riga 74:
74 | WiFi.config(ip,gateway,subnet); // comment if you want DHCP |
Poi da monitor seriale potete leggere il messaggio con l’indirizzo IP assegnato.
Per visualizzare la pagina generata basterà che dal browser del cellulare navigate verso l’indirizzo IP della scheda. Sul PC anche è possibile ma le etichette risulteranno bruttine perchè si estenderanno per tutta la lunghezza dello schermo, la pagina l’ho difatti ottimizzata per avere una ottima visualizzazione sui dispositivi mobili.