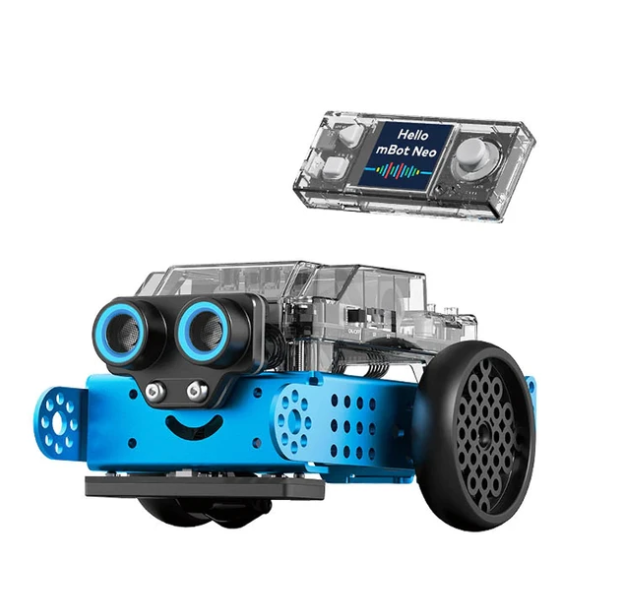
I display VFD di Noritake-Itron. Usiamo il CU24063-Y1A con Arduino
Forse alcuni di voi saranno sorpresi nel sapere che i display VFD (Vacuum Fluorescent Display – Display Fluorescente a Vuoto) sono ancora utilizzati e prodotti da un’azienda Giapponese che esiste da oltre un secolo. Negli anni ’70/’80 eravamo abituati a vederli soprattutto sulle calcolatrici e su impianti hi-fi di un certo livello. Addirittura alcuni computer, come il Grundy NewBrain o il Grillo Parlante (per gli anglofoni: lo Speak’n Spell – voglio definirlo un computer nella sua semplicità), facevano sfoggio di questi display fantastici. Il tubo di vetro con dentro lettere e numeri di quel verde/azzurro così luminoso ed etereo è sempre stato per me uno degli esempi più belli e suggestivi di interfaccia uomo/macchina. Pian piano questi display hanno cominciato a scomparire, soppiantati da più economici e pratici LCD prima e display OLED poi, ma per alcune applicazioni estreme risultano essere ancora la migliore scelta. Andiamo quindi a conoscere l’azienda che mi ha permesso di scrivere questo articolo e impariamo ad utilizzare uno dei loro display con Arduino.
Il display mostrato in questo articolo mi è stato gentilmente offerto da Noritake-Itron e ne approfitto per ringraziare l’ing. T. Ueda. Le opinioni qui riportate sono del tutto personali e non influenzate in alcun modo dal fornitore del prodotto.
Indice dei contenuti
La Noritake
La Noritake affonda le sue radici nel lontanissimo 1876. I fratelli Morimura volevano esportare prodotti Giapponesi all’estero (oggetti in ceramica e porcellana, bambole, stoviglie e altri oggetti di antiquariato). Nel 1890 passarono dal commercio al dettaglio a quello all’ingrosso e si focalizzarono sul miglioramento della manifattura della ceramica. L’azienda si ingrandì e nel 1904 venne fondata una nuova società nella località di Noritake vicino Nagoya (oggi il luogo si chiama Noritake-Shimmachi). L’azienda non si chiamava ancora formalmente Noritake per problemi con la registrazione dato che Noritake era il nome del luogo, ma Morimura Brothers.
Col passare del tempo la nuova azienda riuscì ad entrare in competizione con i migliori produttori di porcellana europei e divenne ben presto anche il cliente IBM n°1 in Giappone quando negli anni ’20 importarono numerose macchine tabulatrici della Hollerith per gestire la propria documentazione. Negli anni ’40 cominciarono a vendere macchine per la lavorazione della porcellana, polveri abrasive per la lucidatura, isolatori in materiale ceramico e tanto altro: insomma la nuova azienda (che prese ufficialmente il nome di Noritake Co. Ltd negli anni ’80) era altamente specializzata nella produzione e lavorazione di numerosi materiali ceramici, compresi chiaramente i substrati utilizzati per le valvole termoioniche.
Nel 1967 il Dr. T. Nakamura inventò il primo display VFD a 7 segmenti1. Questo display aveva un substrato in ceramica ricoperto di fosforo. Venne costituito quindi un ramo dell’azienda dal nome Noritake-Itron, che si dedicò allo sviluppo di queste nuove tecnologie e ad oggi, oltre a produrre display VFD, producono anche display LCD e schermature per display.
Per completezza di informazione aggiungo che il primo esempio di tubo VFD, però, venne realizzato dalla Philips nel 1957 : il DM160. Non si trattava di un display ma soltanto di un tubo indicatore (ovvero acceso/spento per indicare lo stato di un segnale, a differenza di un occhio magico che invece indica il livello in tensione di un segnale).
(1) Handbook of Display Technology, p.9
Funzionamento dei VFD
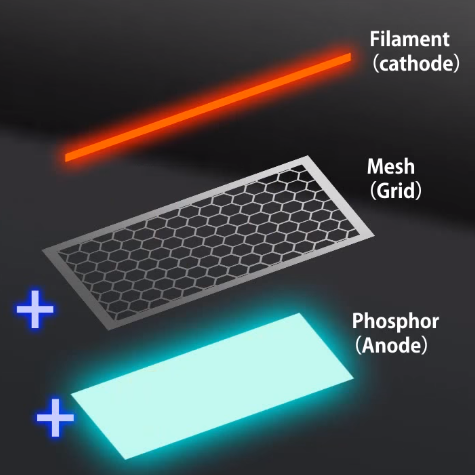
Il funzionamento di un VFD ha delle somiglianze con quello dei tubi catodici delle vecchie TV sebbene le tensioni in gioco siano molto, ma molto più basse (9÷30V). E’ presente un catodo costituito da uno/più sottilissimi filamenti in tungsteno, che vengono riscaldati ed emettono elettroni per effetto termoionico.
Osservando il display in funzione al buio completo, un occhio attento riesce anche ad apprezzare la leggera luminescenza emessa dai filamenti che, a differenza di un tubo catodico, si trovano nella parte superiore.
Gli elettroni sono attratti dall’anodo sottostante, ricoperto di una miscela chimica a base di fosforo.

Quando gli elettroni colpiscono le particelle di fosforo, queste emettono la caratteristica luce verde/ciano a cui questi display ci hanno abituati.
Anche se l’elemento principale è il fosforo, si parla di fluorescenza e non fosforescenza: nel fenomeno della fluorescenza, la luce emessa cessa quando termina lo “stimolo”, ovvero la fonte di energia che l’ha causata, mentre nella fosforescenza l’effetto è più o meno persistente. La miscela di fosforo di cui sono rivestiti gli anodi è realizzata appunto per emettere fluorescenza.
Tra anodo e catodo è presente un griglia che ha il compito di fermare o lasciar passare gli elettroni: quando la griglia viene caricata negativamente, gli elettroni non riescono a passare perchè vengono respinti, caricando invece la griglia positivamente si riesce ad imprimere una certa accelerazione agli elettroni in base alla tensione applicata permettendoci anche di variare la luminosità dei punti.
Chiaramente per poter funzionare, questo sistema deve essere sottovuoto altrimenti l’aria porterebbe i filamenti a bruciare e gli elettroni, in aggiunta, colpirebbero le molecole di aria deviando dal loro percorso. Per tale motivo i display sono in vetro dato che sopporta il vuoto.
Questo video della Noritake fa un riassunto brevissimo di tutto quello che ho detto fin’ora.
Vantaggi e svantaggi
Un display VFD ha numerosi vantaggi: è in grado di funzionare in un range di temperatura più esteso rispetto ad un moderno LCD, in particolare può scendere fino a -40°C senza risentirne, mentre un LCD già comincia a non funzionare poco sotto lo zero (risente dell’effetto ghosting, ovvero persistenza di un’immagine “fantasma” e rallentamento della risposta), mentre il limite alto di temperatura per i VFD è 85°C contro i 50°C (ottimisticamente parlando) degli LCD (a temperature troppo alte, i cristalli liquidi cominciano a fare cose a caso svincolandosi dal controllo elettrico). I punti di un display VFD brillano di luce propria (un po’ come un OLED) fornendo una luminosità eccezionale e una visibilità da qualsiasi angolazione a differenza di un LCD che invece è retroilluminato.
Per contro, non sono più molte le aziende che producono VFD per cui i prezzi di questi display sono molto elevati: c’è da tener conto che il costo dei materiali utilizzati è sicuramente superiore a quello degli LCD, il processo produttivo è più elaborato e in più anche l’elettronica a bordo è più sofisticata. Poi metteteci anche ricerca e sviluppo, cosa su cui Noritake spende davvero tanto tempo. In più, essendo costituiti da un tubo di vetro in cui è fatto il vuoto, possono risultare più delicati da maneggiare. Per quanto riguarda le dimensioni, si riescono a produrre con le stesse dimensioni di display classici (la Noritake ha addirittura una serie di replacement 1:1 per display alfanumerici), ma ovviamente pesano qualcosina in più.
Altra cosa che può essere uno svantaggio è il consumo: sicuramente un VFD consuma di più di un LCD.
Posso solo dire che dopo aver provato un display della Noritake-Itron, potrei benissimo utilizzare questi per tutta la vita senza aver necessità di usare display LCD o OLED: fascino, versatilità, luminosità e visibilità appartengono ad un mondo totalmente diverso, ma purtroppo il prezzo è quello che è, ma è poca cosa se comparato alla qualità e al fascino di questo sistema di visualizzazione.
Portfolio VFD Noritake
Attualmente la Noritake-Itron ha in catalogo 2 macro-categorie di display VFD: Display grafici (la cui sigla inizia con la lettera G) e Display alfanumerici (anche detti a caratteri, la cui sigla inizia con C). I Display grafici hanno le tabelle font incluse nel controller, per cui in caso di scrittura testo, se ci sta bene un font standard, non è necessario definire la grafica dei font nel nostro programma, cosa che normalmente non abbiamo nella maggior parte dei controller presenti nei display grafici con i quali smanettiamo sui microcontrollori.
Display Grafici
- Serie GU-D : sono dotati di schermo touch capacitivo. (che non è una cosa da poco su un display VFD… anzi. Questo è per farvi capire cosa intendevo quando parlavo di ricerca e sviluppo)
- Serie GU-3000 : programmabili (smart) e dotati di GPIO.
- Serie GU-7000 : i più semplici, forniti in varie risoluzioni.
- Serie GU-800 : display ad alta velocità progettati appositamente per visualizzare animazioni. Font solo giapponese o senza font.
Display a caratteri
- Serie CU-U : progettati come rimpiazzo 1:1 dei classici display basati sul controller HD44780: si controllano allo stesso modo e hanno anche le stesse dimensioni. Togliete un display HD44780 e infilate uno di questi senza fare altre modifiche. Figata esagerata.
- Serie CU-Y : display a caratteri con numerose funzionalità aggiuntive*, tabelle font estese e più caratteri visualizzabili rispetto a quelli alfanumerici classici. Più possibilità di interfacciamento.
- Serie CU-T : una via di mezzo tra i due precedenti, funzioni basilari ma tabelle font estese e più possibilità di interfacciamento.
* aggiuntive nel senso che si tratta di funzioni che i tipici controller per display a caratteri (es.: HD44780) non possiedono.
Il display CU24063-Y1A
Questo è il display che mi ha inviato la Noritake-Itron: si tratta di un display serie CU-Y.

Abbiamo quindi a disposizione numerose tabelle font, ovvero che includono i glifi utilizzati in varie lingue.
Ad esempio non abbiamo bisogno di definire, come sui display basati su HD44780, il simbolo del grado e quello dell’euro perchè gia ci sono. Sono presenti i set di caratteri europei, Giapponese katakana e Cirillico solo per dirne alcuni.
E’ un display da 6 righe per 24 caratteri (144 caratteri in totale): quindi la possibilità di visualizzare testo è sicuramente di molto superiore al più grande display HD44780 (20×4) pur mantenendone le stesse dimensioni: i caratteri i questo VFD difatti sono leggermente più piccoli (2.07 x 3.34mm) rispetto a quelli di un display alfanumerico classico (3.20 x 5.55mm), ma la visibilità, grazie alla tecnologia utilizzata, è decisamente migliore.
Qualcuno contesterà che esistono i display HD44780 in dimensione 40×4 (160 caratteri in totale): verissimo, ma questi in realtà hanno due controller e vengono trattati come se fossero due display da 20×4 affiancati: linee di controllo in parallelo e le due linee di enable separate. Decisamente complicati da pilotare (più che altro c’è un po’ di difficoltà a gestire il passaggio da un display all’altro) e sono decisamente enormi, questo solo per 16 caratteri in più.
Anche su questi VFD le celle in cui vengono visualizzati i caratteri sono da 5×8 punti (alcuni display HD44780 hanno le celle 5×10 ma onestamente non me ne sono mai capitati tra le mani e non capisco quale vantaggio possano avere) e la maggior parte dei caratteri viene visualizzata in uno spazio di 5×7 lasciando libera la riga in basso per un eventuale cursore/sottolineatura. Alcuni glifi “lunghi” (le lettere minuscole g, y, p, q, j) hanno addirittura la possibilità di essere visualizzati in una griglia standard 5×7 (“compressi”, in modo che il cursore o la sottolineatura non coprano parte del carattere) o in una griglia 5×8 (condizione di default come sugli HD44780).
Tra le funzionalità estese ce ne sono alcune davvero succose (oltre a quella già citata di avere a disposizione diverse tabelle font):
- Lampeggio di parti di testo o dell’intero display (questa cosa è meravigliosa: immaginate di dover far lampeggiare una scritta “ALARM”: non faremo più cose complicate via software, ma basterà scrivere quella parte con lo stile lampeggiante: farà tutto il controller del display).
- Scrittura sottolineata.
- Variazione della luminosità di parti di testo o dell’intero display (questa cosa può essere utile, ad esempio, per realizzare menù facendo in modo che le voci attualmente selezionate siano più luminose delle altre).
- Possibilità di definire fino a 16 caratteri personalizzati in RAM.
- Diverse modalità di ritorno a capo: wrap, scroll verticale, scroll orizzontale.
- Presenza di vari stili di cursore tra cui il fighissimo trattino basso lampeggiante.
- Scrittura standard o con font ingranditi.
- Modalità screensaver e modalità risparmio energetico.
Tutte queste robe le affronto in dettaglio più in basso quando parlo della libreria per il pilotaggio.
Le interfacce disponibili su questo modello di display sono: Seriale sincrona, Seriale Asincrona e Parallela, tutte a livelli CMOS.
Il modello con la stessa sigla, ma che termina con Y100 anzichè Y1A (ovvero CU24063-Y100), ha l’interfaccia parallela uguale ma ha l’interfaccia Seriale RS232. Quindi in caso intendiate acquistare questi display, fate molta attenzione alla sigla (soprattutto alla parte finale!), perchè rischiate di ritrovarvi con un display che non riuscirete ad interfacciare con l’applicazione che avevate in mente!
Librerie Arduino
La Noritake non ci ha messo a disposizione soltanto i display più fighi del mondo (perdonatemi, ma sono davvero entusiasta di questo display e non riesco a celarlo), ma ha anche provveduto a fornirci le librerie per poterli pilotare. A questo indirizzo è difatti possibile scaricare le librerie sia per Arduino che per AVR sotto Atmel Studio.
E’ possibile partire da queste fornite da Noritake per realizzarsi le librerie per altri dispositivi: utilizzando l’interfaccia seriale è banale dal momento che basta solo scriversi una funzione per inviare i comandi in seriale, dopodichè qualsiasi cosa vogliamo inviare, farà uso di quella dato che si tratta soltanto di inviare bytes su una linea seriale controllando il flag di busy.
Clicchiamo quindi sul link per scaricare le librerie per Arduino. Clicchiamo sul tab CU-Y series:

Clicchiamo quindi sul link Download […] presente in basso in quel riquadro nero:

Il file ZIP che otteniamo va copiato nella cartella delle librerie personali di Arduino (normalmente si trova in Documenti/Arduino/libraries) in modo da avere una cartella CUY con tutti i files di libreria all’interno:

Pinout e requisiti
Nella parte posteriore del display sono presenti 3 gruppi di pin:

Significato dei jumpers per il settaggio:
- BT : non utilizzare mai, viene usato in fabbrica
- J0, J1 : vengono usati per il settaggio del baudrate, questo chiaramente vale solo per la modalità asincrona. Di default questi jumpers sono aperti e questo fa in modo da avere un baudrate di 38400bps.
- J2 : serve per il settaggio della modalità seriale. Il jumper aperto (default) abilita la modalità seriale asincrona, se lo chiudiamo abilitiamo la modalità seriale sincrona (ci sarà bisogno di un ulteriore GPIO per fornire il clock, e il settaggio del baudrate non ha effetto).
- JT : modalità test. Chiudendolo e dando tensione al display, viene attivata una modalità test che produce scritte e patterns sul display. E’ utile per verificare che il display non sia guasto.
La modalità parallela non ha bisogno di essere attivata, basta utilizzare direttamente il connettore a 14 pin (ma chiaramente o usate il parallelo o il seriale). In molti utilizzano la modalità seriale di default: asincrona a 38400bps. In questo modo si utilizzano pochi GPIO. A me questa modalità non ha funzionato ma in realtà questa cosa è specificata nella pagina di download delle librerie:
![]()
Anche se la frase “Arduino Compatible” può lasciar intendere che con una scheda Arduino originale funzioni, non è purtroppo così. Nella libreria i timings per la comunicazione asincrona sono realizzati in maniera molto precisa, utilizzando istruzioni assembler, ma anche con alcuni Arduino originali, non mi ha funzionato.
Li per li ho temuto che il display potesse essere guasto ed ecco che la modalità test mi ha tolto questo dubbio, spronandomi ad indagare sul mancato funzionamento.
Per tutta sicurezza utilizzeremo quindi il collegamento seriale sincrono, che ci svincola da qualsiasi problema di errori nella generazione di un baudrate preciso dato che il trasferimento è gestito da un clock, anche se è necessario un GPIO in più (ma cosa vuoi che sia!).
Dovremo quindi saldare un header su J2 e chiuderlo con un jumper per attivare la modalità sincrona. Il collegamento verso il microcontrollore lo faremo quindi dal connettore CN2, che ha anche la numerazione da 1 (sinistra) a 6 (destra). Il pinout è il seguente:

In modalità seriale asincrona, il pin clock non è utilizzato.
Dato che il display funziona a 5V, i segnali da inviare/ricevere dovranno rispettare tale valore. Per interfacciare il display ad una logica a 3.3V, dovrete stare solo attenti ad adattare il segnale in uscita dal pin Busy, mentre per l’invio potete inviare i 3.3V. Sul pin 2 (io l’ho chiamato DATA ma sul datasheet c’è scritto SIN, che sta per Signal INput) saranno inviati i segnali seriali, ogni bit sarà confermato con una transizione sulla linea di clock da alto a basso. La linea di !Reset serve per inizializzare il display: per dare il reset bisogna inviare un livello logico basso di almeno 1mS, dopodichè la linea deve stare a livello logico alto. La linea Busy è un canale in uscita: quando il display è occupato, tale linea viene portata a livello logico alto, mentre quando il display è pronto ad accettare dati su questa linea c’è un livello basso: bisognerebbe monitorare tale linea sempre prima di inviare dati/comandi per evitare perdite di dati.
C’è quindi bisogno di 4 GPIO a 5V (o a 3.3V con adattamento). Il display va alimentato a 5V e necessita una corrente massima, nel peggiore dei casi, di 530mA (luminosità 200% con tutti i punti accesi). Sul datasheet c’è anche scritto che alla partenza potrebbe essere richiesta una corrente addirittura del doppio: quindi 1060mA, pertanto è sicuramente buona norma mettere un condensatore elettrolitico su VCC.

In modalità power-saving, invece, la corrente massima assorbita scende a 35mA (25mA tipica).
Utilizzo Libreria
Dopo aver installato le librerie come specificato al paragrafo più in alto, e avviato Arduino IDE, dal menù File > Esempi > CUY sono disponibili 4 esempi. Gli esempi vanno aggiustati per fare in modo che funzionino con i pin/display scelti. Terrò conto che si sta usando un classico Arduino UNO perchè è con quello che ho provato. In particolare bisogna togliere il commento alla riga:
//CUY_Serial_Sync interface(3, 5, 6, 7); // SIN,BUSY,SCK,RESET |
che serve a definire l’oggetto interface per fargli utilizzare la modalità seriale sincrona. In parentesi ci sono i pin di Arduino a cui collegare le linee del display, io ho lasciato questi di default (3=SIN – sarebbe la linea dati, la chiamano SIN che sta per Signal IN, 5=busy, 6=clock, 7=reset).
Nella funzione di setup bisogna cambiare la definizione della geometria del display:
vfd.begin(20, 2); // 20x2 character module |
per il CU24063-Y1A metteremo:
vfd.begin(24, 6); // 24x6 character module |
infine, sempre nella funzione di Setup, ci sarebbe da modificare la riga che identifica la variante del display, che sarebbe l’ultima parte nella sigla del display stesso:
vfd.isModelClass(Y1A); |
Dato che a noi il display termina proprio con Y1A, non c’è bisogno di cambiare nulla, ma l’ho detto giusto per completezza di informazioni. Potete quindi provare tranquillamente i 4 esempi inclusi nella libreria per capire come funziona. In realtà gli esempi sono molto semplici e non illustrano tutti i metodi a disposizione, quindi faccio qui una panoramica delle funzioni disponibili.
Funzioni Libreria CUY
Posizionamento e stile cursore
void CUY_back(); void CUY_forward(); void CUY_lineFeed(); void CUY_carriageReturn(); void CUY_home(); void CUY_clearScreen(); void CUY_setCursor(uint8_t col, uint8_t line); void CUY_setCursorStyle(uint8); |
I nomi delle funzioni sono abbastanza esplicativi ma forse è meglio fare delle precisazioni: CUY_back e CUY_forward posizionano rispettivamente il cursore indietro e avanti di una cella, CUY_lineFeed posiziona il cursore in basso di una cella (non è un ritorno a capo!) mentre CUY_carriageReturn posiziona il cursore a inizio riga (nemmeno questo è un ritorno a capo!).
Il ritorno a capo “completo” si fa con lineFeed + carriageReturn come sui sistemi Windows.
CUY_home posiziona il cursore nell’angolo in alto a sinistra mentre CUY_clearScreen oltre a posizionare il cursore in home, pulisce anche lo schermo, CUY_setCursor (colonna, riga) posiziona il cursore nella posizione specificata; riga e colonna sono a base 0 per cui nel nostro caso col può andare da 0 a 23, mentre line da 0 a 5.
CUY_setCursorStyle imposta l’apparenza del cursore e può assumere i valori:
UnderlineCursor NoCursor BlockCursor BlinkingUnderlineCursor |
credo non ci sia bisogno di spiegazioni. Manca un’impostazione per avere il cursore stile block e lampeggiante anche se si può ottenere lo stesso.
Stile scrittura font
Le funzioni da usare sono:
void CUY_setCharStyle(uint8_t style); void CUY_setAsciiVariant(uint8_t code); void CUY_setCharset(uint8_t code); void CUY_setFontStyle(uint8_t style); |
CUY_setCharStyle può assumere i valori:
BlinkingStyle
UnderlineStyle
BlinkingStyle + UnderlineStyle
NoStyle |
Vedete che si può quindi far anche lampeggiare il testo utilizzando BlinkingStyle: il testo comincerà a lampeggiare dal punto in cui avete richiamato la funzione (dal punto in cui si trova il cursore) fino a che, dopo aver fatto comparire qualcosa a display, non richiamate uno stile diverso (es. NoStyle).
CUY_setAsciiVariant serve ad impostare quale variante nazionale utilizzare per il set di caratteri ASCII (quindi AsciiVariant nel nome della funzione è relativo alla funzionalità indicata sul Datasheet come International Font Set). Questa impostazione influisce unicamente sulla scrittura dei caratteri aventi codice ASCII 0x23, 0x24, 0x40, 0x5B, 0x5C, 0x5D, 0x5E, 0x60, 0x7B, 0x7C, 0x7D e 0x7E. Il parametro da passare alla funzione è un numero da 0 a 13:
0x00 America (default) 0x01 France 0x02 Germany 0x03 England 0x04 Denmark 1 0x05 Sweden 0x06 Italy 0x07 Spain 1 0x08 Japan 0x09 Norway 0x0A Denmark 2 0x0B Spain 2 0x0C Latin America 0x0D Korea |
Sul datasheet esteso, a pagina 19 è riportata una tabella coi caratteri affetti da questo settaggio:

Vedete che, ad esempio, il simbolo del grado (°) è contenuto nel set 0x01 (Francia) e 0x06 (Italia) e corrisponde al carattere ASCII 0x5B. Per cui, volendo stampare il simbolo del grado, possiamo richiamare le istruzioni:
vfd.CUY_setAsciiVariant(6); // Italy vfd.print(0x5B); // grade symbol |
La lettera greca ß, usata in Germania, appartiene al set 0x02 (Germania) e corrisponde al carattere 0x7E e così via… Il cambio del set, così come qualsiasi altra funzione, influisce soltanto sulle cose scritte dopo aver richiamato la funzione.
CUY_setCharSet invece imposta proprio il set di caratteri (funzionalità indicata sul Datasheet come Character Table Type). Questo settaggio influisce sulla visualizzazione dei caratteri superiori al 127 (quindi da 0x80 a 0xFF). Il valore da passare alla funzione è un numero da 0 a 5, oppure da 16 a 19 oppure ancora 255 (non chiedetemi perchè non c’è un range continuo):
0x00 PC437 (USA - Euro std) (default) 0x01 Katakana - Japanese 0x02 PC850 (Multilingual) 0x03 PC860 (Portuguese) 0x04 PC863 (Canadian-French) 0x05 PC865 (Nordic) 0x10 WPC1252 0x11 PC866 (Cyrillic #2) 0x12 PC852 (Latin 2) 0x13 PC858 0xFF FROM |
Vedete che di default c’è la tabella 0 che comprende i caratteri usati in USA e Europa, in questa sono presenti, ad esempio, degli elementi grafici per realizzare cornici:

Vediamo che però non c’è il simbolo di Euro (€), che si trova invece nella tabella WPC1252 (0x10) come carattere 128:

Volendo, ad esempio, stampare il carattere euro, scriveremo quindi:
vfd.CUY_setCharset(0x10); // set Charset WPC1252 vfd.print(0x80); // print char 128 (euro symbol in WPC1252 table) |
Tra l’altro il simbolo di grado è presente anche nella tabella 0x10 come carattere 0xB0 (176)
La tabella 0xFF è quella definita dall’utente.
CUY_setFontStyle serve per impostare la grandezza dei caratteri e se devono usare la griglia 5×7 o 5×8. I valori che possono essere passati alla funzione sono:
AltDescenderFont NoAltDescenderFont AltLargeFont NoAltLargeFont TallFont WideFont NoFontStyle |
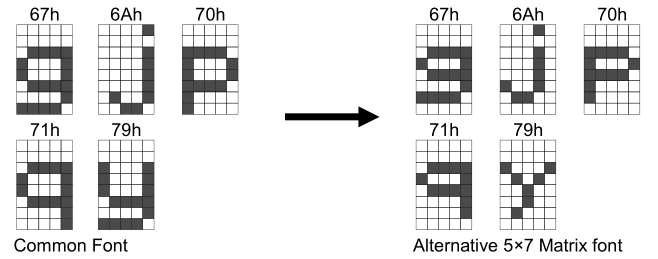
Qui la cosa si fa un po’ più complessa da spiegare per via della questione della griglia 5×8. Come dicevo più in alto, ogni cella è una griglia 5×8 ma normalmente i caratteri non sfruttano l’ultima riga della griglia (quindi 5×7) tranne le lettere g, j, p, q, y che invece di default occupano tutta la griglia. Quando utilizziamo caratteri “normali” (sul datasheet dice common font), ovvero ogni carattere occupa una singola cella (perchè abbiamo anche la possibilità di “ingrandire” i font per far occupare ad un singolo carattere anche 2 o 4 celle), il settaggio AltDescenderFont altera la visualizzazione delle lettere minuscole g, j, p, q, y facendo in modo che NON occupino l’ottava riga della cella (visualizzazione alternativa di queste lettere in griglia 5×7):

I display HD44780, ad esempio, visualizzano queste lettere solo in 5×8 per cui potrebbe risultare fastidioso visualizzare il cursore su tali lettere dato che ne coprirebbe una riga, per tale motivo la Noritake ha previsto una visualizzazione alternativa che fa in modo che tali lettere occupino lo stesso spazio di tutti gli altri caratteri. Il settaggio NoAltDescenderFont fa in modo, quindi, di visualizzare tali lettere in maniera standard (5×8).
Il settaggio WideFont sommato a TallFont ingrandisce i caratteri visualizzandoli in 4 celle (ingrandimento 2×2), quindi ogni singolo carattere viene sia allungato che allargato. Il solo settaggio WideFont non ingrandisce il carattere: è necessario proprio inviare WideFont+TallFont (font largo + font alto per intenderci).
Dopo aver impostato il font 2×2 possiamo richiamare di nuovo la funzione passando NoAltLargeFont oppure AltLargeFont. Qual’è il significato? Semplice: ci sono in pratica due diversi set di caratteri ingranditi, con grafiche diverse. Giusto per fare un esempio, date un occhio a questa tabella:

Qui c’è solo un esempio per quei caratteri, vedete che la grafica è diversa a seconda del settaggio (sopra AltLargeFont e sotto NoAltLargeFont). Il font Wide alternativo è presente soltanto per il set di caratteri America-Europa.
Il settaggio TallFont invece allunga il carattere, (ingrandimento 1×2) mostrandolo in due celle una sull’altra, per questo non ci sono versioni alternative.
Non ho provato, ma l’ingrandimento dovrebbe funzionare anche con i caratteri definiti dall’utente dato che viene solo raddoppiato o quadruplicato il numero di pixel.
Tutti questi settaggi, come già detto, non alterano le scritte già presenti sul display ma solo quelle fatte dopo aver richiamato i comandi. Quando si opera con i caratteri ingranditi, il cursore si sposta eventualmente soltanto verso destra, non anche in basso, dato che il carattere viene ingrandito dall’alto verso il basso e il cursore si muove sempre per singola cella verso destra (o per due celle verso destra nel caso dell’ingrandimento 2×2).
Variazione Luminosità
Come anticipato, può essere variata la luminosità per singolo carattere o per tutto lo schermo. I comandi per la luminosità sono:
void CUY_setScreenBrightness(int level); void CUY_setCharBrightness(int level); |
La prima funzione imposta la luminosità globale del display, la seconda quella dei caratteri scritti dopo aver richiamato tale funzione. Il parametro level può andare da 1 ad 8 per entrambe le funzioni. Per quanto riguarda la luminosità globale del display, il numero da 1 a 8 imposta un valore di luminosità a partire dal 25% a step del 25%, fino a 200%:

All’avvio il valore di default è 4 (100%). Il perchè ci siano valori superiori al 100% è presto detto. Come dicevo, è possibile variare la luminosità dei singoli caratteri, ma non possono mai avere una luminosità superiore a quella globale (assoluta) dello schermo per cui la luminosità dei caratteri singoli è sempre relativa a quella dello schermo. Per l’impostazione di luminosità dei caratteri (sul datasheet in realtà non si parla di luminosità ma di tonalità di grigio) i valori sono:

Si capisce quindi che impostando una luminosità del carattere del 100%, la sua luminosità risulterà uguale a quella del resto dello schermo. In particolare i valori di luminosità si moltiplicano: se lo schermo ha una luminosità del 200% e prima di fare una scritta richiamiamo la funzione CUY_setCharBrightness passando il valore 0x06 (71%), la scritta successiva al richiamo della funzione avrà una luminosità pari a 200% * 0.71 = 142% ovvero circa ¾ del resto dello schermo.
Modalità scrittura
Questa funzione permette di stabilire come si dovrà comportare il cursore alla fine di una riga o alla fine del display:
CUY_setScrollMode(uint8_t mode); |
E’ una funzione utile quando scegliamo di scrivere di continuo, senza controllare la posizione del cursore. Il parametro mode può assumere i valori:
- WrappingMode : quando il cursore arriva alla fine di una riga, passa alla riga successiva. Se arriva alla fine del display, si riposiziona in home e se la scrittura continua, scriverà sopra le scritte già presenti (Over- write mode sul datasheet)
- VertScrollMode : questa funzionalità è davvero figa e permette di realizzare un display terminale. In pratica il cursore va normalmente a capo alla fine delle righe, ma se arriva all’ultima riga, il contenuto del display scorre verso l’alto (cioè la prima riga scompare e al suo posto ci va la seconda).
- HorizScrollMode : anche questa funzione è potente: alla fine di ogni riga, il cursore anzichè andare a capo, rimane in ultima posizione mentre la riga scorre verso sinistra, realizzando quindi uno scrolling orizzontale vero e proprio. La velocità di scrolling orizzontale può essere variata mediante la funzione CUY_setHorizScrollSpeed(uint8_t time) dove il parametro time può valere da 0 a 31 ed imposta un ritardo di scrolling tipico di 13.5mS*time
Lo scrolling orizzontale funziona su tutta l’estensione della riga, per cui non è possibile scrollare solo una piccola porzione. In aggiunta funziona anche coi caratteri ingranditi.
Altre funzioni
Non ho descritto tutte le funzioni: ce ne sono ancora tante altre tra cui quelle per definire i font personalizzati, per far lampeggiare tutto il display variando anche la velocità o il ciclo di lampeggio, le modalità di risparmio energetico e screensaver ecc ecc. Ci sono addirittura funzioni per inserire caratteri nel testo (spostando quindi il testo verso destra) o per cancellarli (“riavvolgendo” il testo). Questo display è veramente personalizzabile sotto ogni aspetto e ci vorrebbero tantissime altre pagine per scrivere tutto. Potete sbirciare i files di libreria per scoprire tutte le altre funzioni. Aggiungo solo che per scrivere qualcosa basta usare la semplice funzione print alla quale potete passare qualsiasi cosa, da costanti a variabili dato che ha numerosi overload. E’ disponibile anche println che già sapete che aggiunge un ritorno a capo. Mentre scrivete una stringa potete anche aggiungere codici ASCII inserendo la notazione esadecimale. Ad esempio:
vfd.print("Costo: \x80 2.50"); // prints 'Costo € 2.50' if table 0x10 is selected |
Links
- Pagina prodotto CU24063-Y1A(1)
- Sito Noritake Itron(2)
- Display VFD a Caratteri
- Librerie Noritake
- A Guide to fundamental VFD Operations
- Brevetto US20110279425A1 – Vacuum Fluorescent Display with driver IC
- Acquisto CU24063-Y1A su Mouser
Note
- Da questa pagina è possibile scaricare tutta la documentazione. Per scaricare il datasheet esteso, che comprende la descrizione delle funzioni, le tabelle font ecc, è necessario registrarsi
- La Noritake-Itron ha svariati siti, anzichè il .com vi ho linkato quello giapponese con traduzione in inglese perchè mi pare più aggiornato. C’è anche un altro sito: noritake-vfd e un altro ancora: noritake-elec