Corso programmazione PICMicro in C – Lezione 7 (parte 3/3) – Interfaccia con LCD – Come definire simboli e caratteri personalizzati nell’LCD + esempi di animazione
Aggiornamento Ottobre 2017
La Microchip ha rilasciato nuovi tool per lo sviluppo: MPLAB X IDE e i compilatori XC. Per far fronte alle novità e per non riscrivere tutti gli articoli daccapo, ho scritto delle lezioni integrative per consentire il passaggio dai vecchi strumenti a quelli nuovi. Le nozioni teoriche riportate negli articoli “vecchi” sono ancora valide. Per quanto concerne la scrittura del codice, l’utilizzo dell’IDE, i codici di esempio ecc, fate riferimento alle nuove lezioni che si trovano nella categoria PICmicro nuovo corso.
 Come abbiamo accennato nella prima parte di questa lezione, alcune posizioni della CGROM del controller sono vuote e scrivibili: abbiamo a disposizione 64byte liberi in cui scrivere.
Come abbiamo accennato nella prima parte di questa lezione, alcune posizioni della CGROM del controller sono vuote e scrivibili: abbiamo a disposizione 64byte liberi in cui scrivere.
Essendo ogni carattere composto da 8 byte, vuol dire che possiamo personalizzare 8 caratteri (64/8).
Come vedremo, la personalizzazione dei caratteri è in realtà molto molto semplice.
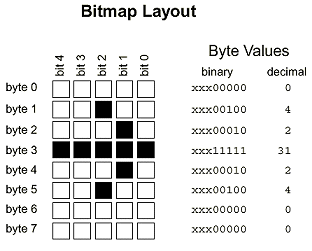
Innanzitutto immaginiamo ogni carattere costituito da 8 righe, di 5 pixel ognuna (carattere 5×8).
Ricordo che in altri documenti si fa invece riferimento ai caratteri come 5×7 : non c’è differenza in quanto l’ultima riga generalmente viene lasciata vuota per far posto al cursore, ma in fase di personalizzazione nulla ci vieta di utilizzare anche quest’ultima riga (quella identificata come byte7 nell’immagine successiva).
Ogni riga del carattere rappresenta un byte della CGROM (anche se costituito da solo 5 “posizioni”: le rimanenti 3 – per formare l’intero byte – si possono intendere poste sempre a zero: il loro valore è ininfluente).
Per disegnare, ad esempio, una freccia rivolta a destra, costruiamo una griglia 5×8, e per ogni riga, calcoliamo il valore del byte considerando i pixel pieni posti a 1, come da immagine seguente :

(grazie ancora un’altra volta a Dincer Aydin per la gentile concessione)
Per andare a caricare il nuovo carattere nella CGROM, andremo ad eseguire le seguenti operazioni (tenendo sempre conto che il pin RW è messo a massa per consentire la sola scrittura):
Si pone RS a livello logico basso per dire che dobbiamo impartire un comando.
Inviamo il comando per impostare l’indirizzo della CGROM in cui scrivere (guardiamo la tabella dei comandi nella prima parte di questa lezione). La prima posizione in cui scrivere sarà 0100 0000 (64); essendo il carattere di 8 byte, la seconda posizione (o forse meglio: il secondo quadrante) in cui incominciare a scrivere (per poter cioè personalizzare il carattere successivo), sarà invece 64+8 = 72 e così via (la routine inclusa in lcd.c fa già tutto da sè).
In pratica il primo carattere personalizzato sarà richiamabile inviando, con LCD_PUTCH, il codice 0 (prima locazione della CGROM).
Dopo aver impostato l’indirizzo della CGROM in cui scrivere, inviamo uno dopo l’altro gli 8 bytes che costituiscono il nostro carattere (nel caso della freccia, preso ad esempio poco fa, invieremo 0, poi 4, poi 2, poi 31 ecc): in questo momento il controller incrementerà in automatico la posizione del byte della CGROM in cui scrivere, per cui, dopo aver inviato il primo byte nella posizione 64, non sarà necessario specificare che il secondo byte lo vogliamo scrivere in posizione 65: basterà soltanto inviare il valore del byte.
Finita la personalizzazione dei caratteri dobbiamo lasciare la modalità di scrittura nella CGROM, per cui basterà inviare un altro comando (es.: cancellazione schermo).
I caratteri personalizzati saranno ora visibili inviando i codici da 0 a 7 (es.: con LCD_PUTCH).
Attenzione: Le locazioni in cui andremo a scrivere i nuovi caratteri sono RAM, il che vuol dire che tolta alimentazione al display, i caratteri verranno persi e al loro posto ci saranno byte posti a caso, pertanto il programma che andremo ad implementare sul picmicro dovrà prevedere, dopo l’inizializzazione del display, anche la rigenerazione dei caratteri.
Indice dei contenuti
Calcolo dei byte per personalizzare i caratteri
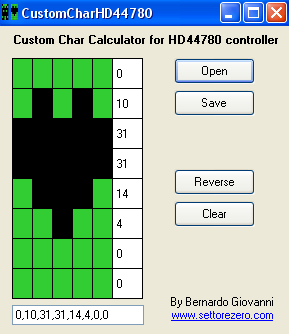
Ho preparato per i lettori che mi stanno seguendo in queste lezioni, (ma anche per tutti gli altri), un semplicissimo programmino con cui disegnare i simboli e ricavarne i valori dei byte da caricare nella CGROM: CustomCharHD44780.
Il suo utilizzo è semplicissimo, se avete capito quanto esposto sopra, non devo spiegarvi nulla:
Basta cliccare nelle celle per colorarle (settare/resettare il bit), nella textbox inferiore viene riportata la sequenza di byte del carattere, è inoltre possibile salvare il carattere e quindi riaprirlo. Nel download sono inclusi alcuni semplici caratteri che ho realizzato per questo tutorial. Quello che ci interessa è la sequenza di byte: basta cliccarci sopra e viene automaticamente copiata negli appunti, pronta per essere incollata nella routine. E’ possibile scaricare questo programma dall’apposita pagina o in fondo all’articolo.
Questo software richiede il .NET Framework 2.0 o superiore per poter funzionare.
Personalizziamo i caratteri
Nella parte precedente di questa lezione, ho esposto le funzioni disponibili con la routine lcd.c. Abbiamo visto che c’è una funzione dedicata alla personalizzazione dei caratteri:
void LCD_CUSTOMCHAR(unsigned char pos,unsigned char byte0,unsigned char byte1,unsigned char byte2,unsigned char byte3,unsigned char byte4,unsigned char byte5,unsigned char byte6,unsigned char byte7) |
Il suo utilizzo è molto semplice: il primo parametro è il numero del carattere da personalizzare (valori validi: da 0 a 7), i successivi 8 parametri da passare alla funzione rappresentano la sequenza di byte calcolata col programma visto prima. Nel caso del carattere a forma di cuore (come illustrato nell’immagine di presentazione del programma) volendo personalizzare il carattere n°0 scriveremo nel main:
LCD_CUSTOMCHAR(0,0,10,31,31,14,4,0,0); |
Per poter poi richiamare il carattere, possiamo utilizzare la normale funzione LCD_PUTCH:
LCD_PUTCH(0); |
E’ tutto più semplice da ricordare se utilizziamo dei define per ricordarci dei numeri associati ai caratteri:
#define cuore 0 LCD_CUSTOMCHAR(cuore,0,10,31,31,14,4,0,0); LCD_PUTCH(cuore); |
Quindi come avete visto, è tutto molto semplice e ci possiamo divertire in tutti i modi, creando anche semplici animazioni.

Downloads
Nel file zippato che segue è possibile scaricare 3 programmi di esempio: il primo genera la schermata così come presentato ad inizio articolo: vengono generati 8 simboli e stampati (caratteri_custom).
Il secondo genera l’immagine che vedete qui sopra (pacman_example).
Il terzo è un semplice esempio di animazione, con due pacman che mangiano i “pallini” (pacman_animated)
Gli ultimi due esempi, fanno conto di utilizzare un display lcd 16×2, per cui se state utilizzando un display di formato differente, dovrete effettuare degli aggiustamenti al codice per visualizzare il tutto in maniera ottimale. Per lo schema elettrico potete fare riferimento a quello già utilizzato nella parte precedente, facendo a meno dei pulsanti e dei led, anche il cicalino non è essenziale pur venendo utilizzato nell’esempio dell’animazione giusto per dare uno spunto.
Nota: i programmi di esempio sono stati sviluppati con una versione precedente dell’Hitec-C Compiler, per cui compilati con la nuova versione, restituiscono errori. Fate riferimento a questo articolo per maggiori informazioni su come adattare i vecchi programmi. Consiglio spassionato se volete davvero imparare a programmare: non utilizzate l’include legacy headers, ma imparate a cambiare i nomi mnemonici.